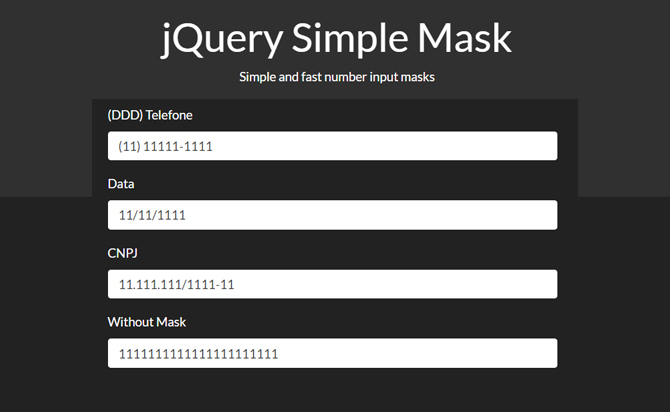
The simple input mask is a little jQuery plugin. It creates masks on input fields that set a limit for the user to type numbers in a definite format. The other unique factor is that it automatically jumps to another field while typing the number. Generally, it separates the number with a hyphen symbol spontaneously, if you type any number inside the input box or field. This feature helps to enhance the visualization factor of this phenomenon.
Table of Contents
How to use it:
1. Include the jQuery simple mask plugin after loading jQuery library.
<script src="jquery-1.11.1.min.js"></script>
<script src="src/jquery.SimpleMask.js"></script>
2. Call the plugin on the input fields and custom the mask rules like this:
$('input').simpleMask({
'mask': ['####-####','#####-####']
});
3. More Options.
// auto jump to next input fields
// e.g. $('#input-2')
nextInput: null,
// onComplete event
onComplete : null