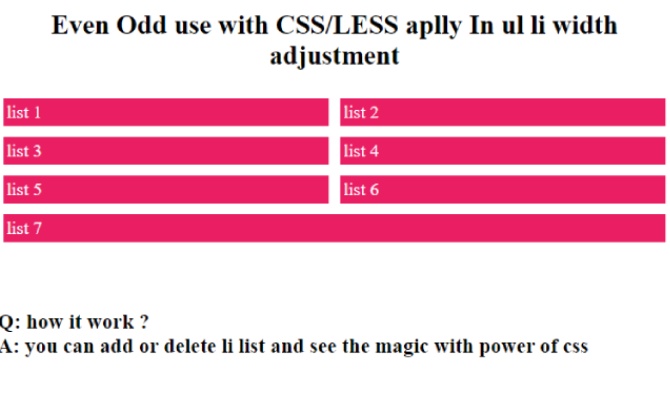
Even Odd use with CSS/LESS apply In ul li width adjustment. you can add or delete li list and see the magic with power of css. it is without use java script or jQuery script.
if Even li list auto generate with 100% full-width, and if last li list odd condition it generate half-50%.
Table of Contents
How to use :
Add Html code with ul and li list :
<ul> represents Unordered list elements. <li> represents List Of Elements. Here we are having a list from 1 to 7.
<ul>
<li><span> list 1</span></li>
<li><span> list 2</span></li>
<li><span> list 3</span></li>
<li><span> list 4</span></li>
<li><span> list 5</span></li>
<li><span> list 6</span></li>
<li><span> list 7</span></li>
</ul>
Add with CSS for even odd auto width adjust:
This is a CSS code for the above HTML code. Here we can customize the design of the HTML code using CSS.
In the above code.
Li width is 50%, which are at the top. And the li width of the last list is 100%, and we wrote ! necessary; Which will be static. The float is left. Where they are aligned at the left. Color is white, where the color of the text is white. The box-sizing is Border-Box, where they are in the form of Box by using this. Padding is 5pixel.
Li span where the display blocks, that means those are displayed in a block manner. Padding is 3pixel, which will maintain gaps.
ul {
list-style: none;
padding: 0;
}
li {
width: 50%;
float: left;
color: white;
box-sizing: border-box;
padding: 5px;
}
li:nth-last-child(1):nth-child(odd) {
width: 100% !important;
}
li span {
display: block;
background-color: #E91E63;
padding: 3px;
}
Done
Thanks for make jQuery plugin is developed by andymc1 For more Helpfull for users, please check the demo page or visit the official website.