A Free jQuery notification plugin with Notific.js is a powerful helps you display message on your site. create and easy to customizable, with one click update notification, delete notification, non-blocking, animation alert boxes and loading indicators for modern web design.
Table of Contents
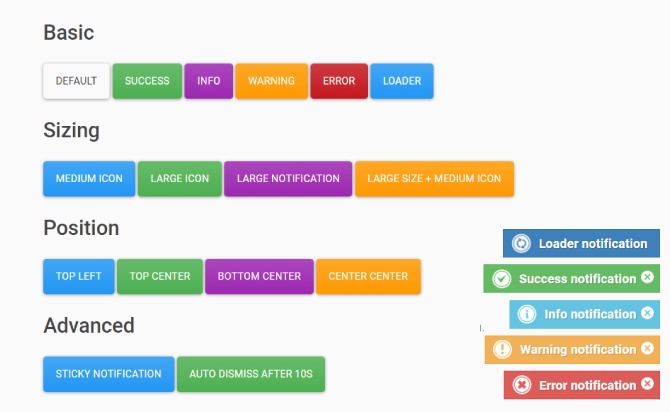
Key Features:
- 6 notifications Alters for : Default, Success, Info, Error, Warning, Loader.
- 9 position combinations.
- Customizable icon size & box size.
- Automatically fades out after a timeout similar to Material Toasts.
How to used :
Add the plugin the following JavaScript and CSS files on the webpage.
<link rel="stylesheet" href="notific.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="notific.js"></script>
Add your messages convert to the notification boxes and determine the notification types as follows:
Message.add('Default notification');
Message.add('Success notification', {type: 'success'});
Message.add('Info notification', {type: 'info'});
Message.add('Warning notification', {type: 'warning'});
Message.add('Error notification', {type: 'error'});
Message.add('Loader notification', {type: 'loader',return:'object'});
Determine the position of the notification box using the vertical and horizontal options.
Message.add('Top Left <a href="http://www.jquerypost.com/tag/alert-notification/">Notification</a>',{vertical:'top',horizontal:'center'});
Customize the size of the notification box.
// Medium Icon
Message.add('Medium Icon notification',{skin:'ico-medium'});
// Large Icon
Message.add('Large Icon notification', {skin:'ico-large'});
// Large Notification
Message.add('Large notification', {skin:'large'});
// Large Size + Medium Icon notification
Message.add('Large Size + Medium Icon notification', {skin:'large ico-medium'});
Override the default duration of the notification box. Default: 2000ms.
Message.add('Auto Dismiss After 10s', {
life: '10000'
});
Or make it always visible until you click the close icon.
Message.add('Sticky Notification', {
sticky: true
});
Override the default styles of the notification box on init.
Message.init({
style:'.notic { color: #222 }'
});
More configurations with default values.
Message.add('Custom Notification', {
// where the notification box should appear
selector: 'body',
// 'prepend'|'append'
insert: 'append',
// animation speed
timeIn: 400,
timeOut: 1000,
// whether to show icons
icon: true,
// whether to show close button
close: true,
// additional CSS styles here
style: ''
});
More configurations with default values.
Message.add('Custom Notification', {
// where the notification box should appear
selector: 'body',
// 'prepend'|'append'
insert: 'append',
// animation speed
timeIn: 400,
timeOut: 1000,
// whether to show icons
icon: true,
// whether to show close button
close: true,
// additional CSS styles here
style: ''
});
Replace the message in a notification box.
var myLoader = Message.add('Connecting to the server!', {
type: 'loader'
});
Message.replace('Successful download message', myLoader, {
type:'success',
life:3000
});
Dismiss the notification box manually, or after a given timeout.
var element = Message.add('Connecting to the server!', {
type: 'loader',
return:'object'
});
Message.close(element,1000);
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.