List.js is JavaScript plugin for code is simple, tiny, invisible, faster and effective vanilla Javascript that’s provides search, sort, filters and sorting functionality to plain HTML tables or lists or data.
Table of Contents
Basic idea:
- Hidden code with simple interaction
- Can be applied to the existing HTML
- Not dependent in any other code
- Fast way to implement
- Minified and gzip code which is tiny
- Can handle huge amount of data
Functionality:
- Works with different data types like lists, tables and raw data as well. Eg.,
- Search functionality
- Filter feature
- Functionality to add, edit, remove items using simple template system
- Additional Plugins
- Multiple Browser support including Chrome, Safari, Firefox and IE9+
id or element
Id the component where the listing area ought to be initialized. OR the true element itself.
Options
A number of the alternative parameters are needed at some timesvalueNames
ID to thing template part or a series of HTML. May also function as a function that receives a worth thing and which has to return the whole thing’s HTML as a series.
How Use :
Add JavaScript in head Section :
<script src="list.js/1.5.0/list.min.js"></script>
Add Html Code In your File :
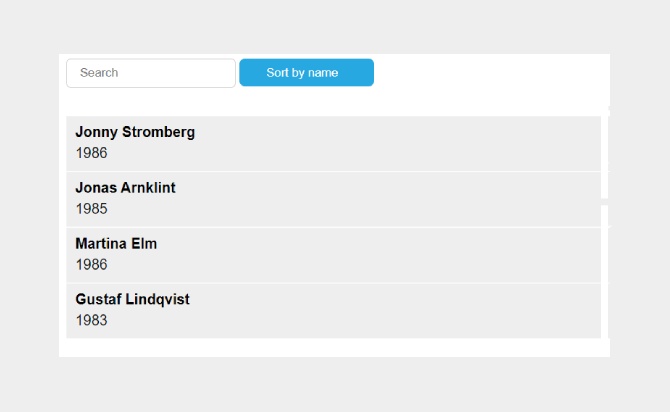
<div id="users">
<input class="search" placeholder="Search" />
<button class="sort" data-sort="name">
Sort by name
</button>
<ul class="list">
<li>
<h3 class="name">Jonny Stromberg</h3>
<p class="born">1986</p>
</li>
<li>
<h3 class="name">Jonas Arnklint</h3>
<p class="born">1985</p>
</li>
<li>
<h3 class="name">Martina Elm</h3>
<p class="born">1986</p>
</li>
<li>
<h3 class="name">Gustaf Lindqvist</h3>
<p class="born">1983</p>
</li>
</ul>
</div>
Add Css for better Style in table element :
h2 {
font-family:sans-serif;
}
.list {
font-family:sans-serif;
margin:0;
padding:20px 0 0;
}
.list > li {
display:block;
background-color: #eee;
padding:10px;
box-shadow: inset 0 1px 0 #fff;
}
.avatar {
max-width: 150px;
}
img {
max-width: 100%;
}
h3 {
font-size: 16px;
margin:0 0 0.3rem;
font-weight: normal;
font-weight:bold;
}
p {
margin:0;
}
input {
border:solid 1px #ccc;
border-radius: 5px;
padding:7px 14px;
margin-bottom:10px
}
input:focus {
outline:none;
border-color:#aaa;
}
.sort {
padding:8px 30px;
border-radius: 6px;
border:none;
display:inline-block;
color:#fff;
text-decoration: none;
background-color: #28a8e0;
height:30px;
}
.sort:hover {
text-decoration: none;
background-color:#1b8aba;
}
.sort:focus {
outline:none;
}
.sort:after {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid transparent;
content:"";
position: relative;
top:-10px;
right:-5px;
}
.sort.asc:after {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #fff;
content:"";
position: relative;
top:13px;
right:-5px;
}
.sort.desc:after {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid #fff;
content:"";
position: relative;
top:-10px;
right:-5px;
}
Add jS Script for call this function :
var options = {
valueNames: [ 'name', 'born' ]
};
var userList = new List('users', options);
var valueNames = [‘name’, ‘city’];
- Jonny 1986
var valueNames = [
‘name’,
‘born’,
{ data: [‘id’] },
{ name: ‘timestamp’, attr: ‘data-timestamp’ },
{ name: ‘link’, attr: ‘href’ },
{ name: ‘image’, attr: ‘src’ }
];
Item
var options = {
item: “”
}
// or
var options = {
item: ‘cool-item-id’
};
// or
var options = {
item: function(values) {
return <li><span class='name'>${values.name}</span><span class='city'>${values.city}</span></li>;
}
};
listClass
What’s the course of this list-container?
searchClass
What’s the course of the research area?
searchColumns
Limit searching to just these column titles? Default is to search all columns.
searchDelay
Delay in milliseconds after last keypress in hunt area before hunt begins. 250→750 is great for really large lists.
sortClass
What’s the course of this kind buttons?
indexAsync
Whether there are already things in the record to that the List.js-script is inserted, then if the indexing be accomplished in a asynchronous manner? Great for big listings (> 500 things ).
Page
Defines the number of things which ought to be observable at precisely exactly the exact identical moment. This impacts functionality.
Which item ought to be displayed as the initial one.
Values
Values to increase the listing on initialization.
listContainer
The element node which comprises the whole listing region.
List
The component containing all products.
Items
An Array of Item-objects from the listing.
visibleItems
The now visible things in the record
matchingItems
The items fitting the active filter and hunt.
Searched
Returns true if the list is searched.
Filtered
Returns true if there’s an active filter.
Methods
add(values, callback)
Adds a couple of items to the record.
listObj.add({ name: “Jonny”, city: “Stockholm” });
listObj.add([
{ name: “Gustaf”, city: “Sundsvall” }
, { name: “Jonas”, city: “Berlin” }
]);
In case callback is put then things are added into the listing in a asynchronous manner, along with the callback is called if all of the things are inserted. This is particularly helpful when adding quite many things (200+ or something), or in the event that you just enjoy the asynchronous programming style.
listObj.add(arrayWithManyManyItems, function(items) {
console.log(‘All ‘ + items.length + ‘ were added!’);
});
remove(valueName, value)
Removes items in the record in which the value called valueName has worth worth . Returns the amount of things that where eliminated.
itemsInList = [
{ id: 1, name: “Jonny” }
, { id: 2, name “Gustaf” }
];
listObj.remove(“id”, 1); // return 1
get(valueName, value)
Returns values in the record in which the value called valueName has worth worth
itemsInList = [
{ id: 1, name: “Jonny” }
, { id: 2, name “Gustaf” }
];
listObj.get(“id”, 2); // return { id: 2, name “Gustaf” }
sort(valueName, {
order: ‘desc’,
alphabet: undefined,
insensitive: true,
sortFunction: undefined
}
Sorts the record based on worth that the at the column called valueName. The decoration alternative is used whenever you have non-english decoration where JavaScript do not understand how to form a few characters .
listObj.sort(‘name’, { order: “asc” }); // Sorts the list in abc-order based on names
listObj.sort(‘name’, { order: “desc” }); // Sorts the list in zxy-order based on names
// Sort swedish characters correcly, case-insensitive.
listObj.sort(‘name’, { alphabet: “ABCDEFGHIJKLMNOPQRSTUVXYZÅÄÖabcdefghijklmnopqrstuvxyzåäö” });
// Sort swedish characters correcly, case-sensitive.
listObj.sort(‘name’, { alphabet: “AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvXxYyZzÅåÄäÖö” });
// Alphabet could also be on the actual listObj via
listObj.alphabet = “AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvXxYyZzÅåÄäÖö”;
search(searchString, columns, searchFunction)
itemsInList = [
{ id: 1, name: “Jonny Stromberg”, born: 1986 }
, { id: 2, name “Jonas Arnklint”, born: 1985 }
, { id: 3, name “Martina Elm”, born: 1986 }
, { id: 4, name “Gustaf Lindqvist”, born: 1983 }
, { id: 5, name “Jonny Strandberg”, born: 1990 }
];
listObj.search(‘Jonny’); // Only items with name Jonny are shown (also returns these items)
listObj.search(); // Show all items in list
listObj.search(‘Jonny’, [‘name’]); // Only search in the ‘name’ column
Space-separated words match in any order using logical AND. Surround a phrase in quotes for exact matches:
listObj.search(‘Jon 198’); // Items that match Jon AND 198
listObj.search(‘”Jonny S” 1990’); // Items that match “Jonny S” AND 1990
Optionally your own search function can be used:
listObj.search(‘Jonny’, searchFunction); // Custom search for Jonny
listObj.search(‘Jonny’, [‘name’], searchFunction); // Custom search in the ‘name’ column
function searchFunction(searchString, columns) {
for (var k = 0, kl = listObj.items.length; k < kl; k++) {
listObj.items[k].found = false;
// Insert your custom search logic here, set found = true
}
};
clear()
Removes all items from the list
filter(filterFunction)
itemsInList = [
{ id: 1, name: “Jonny” }
, { id: 2, name “Gustaf” }
, { id: 3, name “Jonas” }
];
listObj.filter(function(item) {
if (item.values().id > 1) {
return true;
} else {
return false;
}
}); // Only items with id > 1 are shown in list
listObj.filter(); // Remove all filters
size()
Returns the size of the list.
show(i, page)
Shows page number of items from i. Use for paging etc.
itemsInList = [
{ id: 1, name: “Jonny” }
, { id: 2, name “Gustaf” }
, { id: 3, name “Jonas” }
, { id: 4, name “Egon” }
, { id: 5, name “Frank” }
, { id: 6, name “Ester” }
];
listObj.show(4, 3); // Display item 4,5,6
update()
Updates the present condition of the listing. Meaning if you for example hides some things together with all the itemObj.hide() system then you’ve got to telephone listObj.update() if you would like the paging to upgrade.
reIndex()
Re-index record from HTML. Great to use when the HTML was affected by something besides List.js.
on(event, callback)
Submit callback once listing have been upgraded (actuated by upgrade (), that can be used by plenty of techniques ). Utilize upgraded as the Occasion.
Avaliable events
• updated
• searchStart
• searchComplete
• filterStart
• filterComplete
• sortStart
• sortComplete