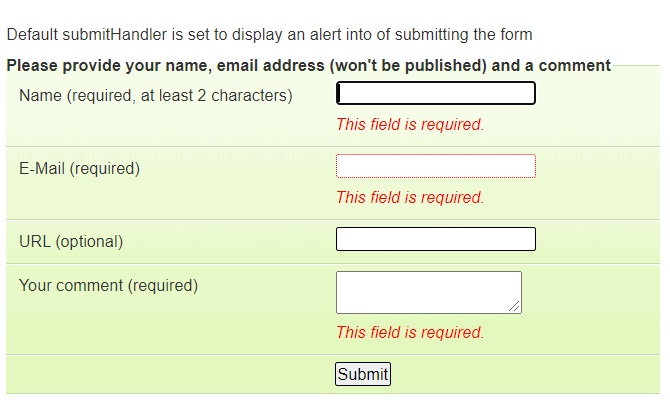
A free jQuery Plugin with submit Form Validation. a make simple client side create validation when submit form. user can customize as needed. this is great choice for build from scratch. this form support validations multi type input fields. All bundled methods come with default error messages in English and translations into 37 other languages.
Table of Contents
Installation:
# NPM
$ npm install jquery-validation
# Bower
$ bower install jquery-validation
How to use :
Add source for java Script & CSS :
<!-- jQuery -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Core -->
<script src="/path/to/dist/jquery.validate.min.js"></script>
<!-- Additional Methods -->
<script src="/path/to/dist/additional-methods.min.js"></script>
<!-- Local -->
<script src="/path/to/dist/messages_LANGUAGE.min.js"></script>
<script src="/path/to/dist/methods_LANGUAGE.min.js"></script>
Validate your HTML form on keyup and submit :
<form class="cmxform" id="signupForm" method="get" action="">
<fieldset>
<legend>Validating a complete form</legend>
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" type="text">
</p>
<p>
<label for="lastname">Lastname</label>
<input id="lastname" name="lastname" type="text">
</p>
<p>
<label for="username">Username</label>
<input id="username" name="username" type="text">
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password">
</p>
<p>
<label for="confirm_password">Confirm password</label>
<input id="confirm_password" name="confirm_password" type="password">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="agree">Please agree to our policy</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">I'd like to receive the newsletter</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset id="newsletter_topics">
<legend>Topics (select at least two) - note: would be hidden when newsletter isn't selected, but is visible here for the demo</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="marketflash" name="topic">Marketflash
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="fuzz" name="topic">Latest fuzz
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="digester" name="topic">Mailing list digester
</label>
<label for="topic" class="error">Please select at least two topics you'd like to receive.</label>
</fieldset>
<p>
<input class="submit" type="submit" value="Submit">
</p>
</fieldset>
</form>
Add jQuery Validation Script :
$("#signupForm").validate({
rules: {
firstname: "required",
lastname: "required",
username: {
required: true,
minlength: 2
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
email: {
required: true,
email: true
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
firstname: "Please enter your firstname",
lastname: "Please enter your lastname",
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least 2 characters"
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long"
},
confirm_password: {
required: "Please provide a password",
minlength: "Your password must be at least 5 characters long",
equalTo: "Please enter the same password as above"
},
email: "Please enter a valid email address",
agree: "Please accept our policy",
topic: "Please select at least 2 topics"
}
});
// propose username by combining first- and lastname
$("#username").focus(function() {
var firstname = $("#firstname").val();
var lastname = $("#lastname").val();
if (firstname && lastname && !this.value) {
this.value = firstname + "." + lastname;
}
});
//code to hide topic selection, disable for demo
var newsletter = $("#newsletter");
// newsletter topics are optional, hide at first
var inital = newsletter.is(":checked");
var topics = $("#newsletter_topics")[inital ? "removeClass" : "addClass"]("gray");
var topicInputs = topics.find("input").attr("disabled", !inital);
// show when newsletter is checked
newsletter.click(function() {
topics[this.checked ? "removeClass" : "addClass"]("gray");
topicInputs.attr("disabled", !this.checked);
});
Other All validation methods :
// step
$( "#myform" ).validate({
rules: {
field: {
required: true,
step: 10
}
}
});
// normalizer
$( "#myform" ).validate( {
rules: {
field: {
required: true,
normalizer: function( value ) {
// Trim the value of the `field` element before
// validating. this trims only the value passed
// to the attached validators, not the value of
// the element itself.
return $.trim( value );
}
}
}
});
// require_from_group
$( "#myform" ).validate({
rules: {
mobile_phone: {
require_from_group: [1, ".phone-group"]
},
home_phone: {
require_from_group: [1, ".phone-group"]
},
work_phone: {
require_from_group: [1, ".phone-group"]
}
}
});
// URL
$( "#myform" ).validate({
rules: {
field: {
required: true,
url: true
}
}
});
// required
$( "#myform" ).validate({
rules: {
field: {
required: true
}
}
});
// remote
$( "#myform" ).validate({
rules: {
email: {
required: true,
email: true,
remote: {
url: "check-email.php",
type: "post",
data: {
username: function() {
return $( "#username" ).val();
}
}
}
}
}
});
// range length
$( "#myform" ).validate({
rules: {
field: {
required: true,
rangelength: [2, 6]
}
}
});
// range
$( "#myform" ).validate({
rules: {
field: {
required: true,
range: [13, 23]
}
}
});
// phoneUS
$( "#myform" ).validate({
rules: {
field: {
required: true,
phoneUS: true
}
}
});
// number
$( "#myform" ).validate({
rules: {
field: {
required: true,
phoneUS: true
}
}
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.