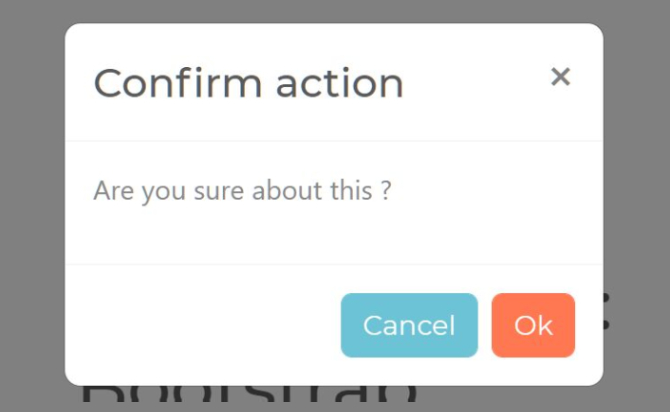
A lightweight Confirm popup plugin with BootConfirm.js is element made of bootstap & jQuery. it is a tiny and simple-to-use jQuery plugin that creates a Bootstrap based. Whenever you found responsive & reusable javascript confirm, you can use this plugin. It has all you need for any confirmation user action like title , content , callback events, submitting a form, deleting an item, etc.
Table of Contents
How to use :
1. Load the BootConfirm.js script and jQuery library in the HTML page.
<link rel="stylesheet" href="/bootstrap.min.css" />
<script src="/jquery.slim.min.js"></script>
<script src="/bootstrap.min.js"></script>
<script src="/BootConfirm.js"></script>
2. Attach the confirm modal to an action button.
<button class="simple">
Delete
</button>
3. Customize the confirmation message.
$(".simple").BootConfirm({
message: 'Are you sure to delete this item?'
});
4. Perform an action when you click the OK button.
$(".simple").BootConfirm({
complete: function(){
alert('Confirmed')
}
});
5. Attach the confirm modal to a form submit button and validate the form.
<script src="/jquery.validate.min.js"></script>
<form action="#">
<label for="email">Email address:</label>
<input type="email" id="email" />
<label for="pwd">Password:</label>
<input type="password" id="pwd" />
<button type="submit">Submit</button>
</form>
$(":submit").BootConfirm({
validateForm:true
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.