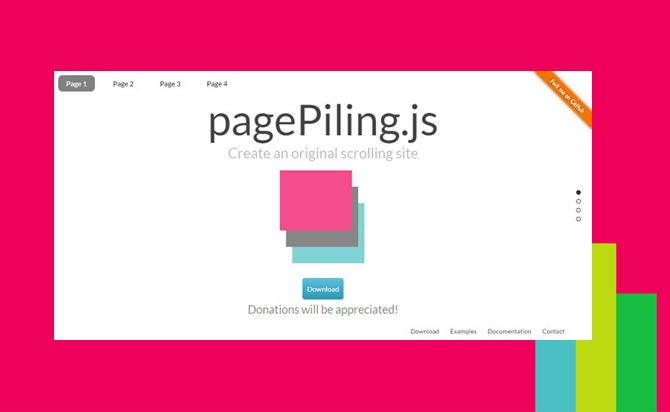
The full-screen one-page scroll plug-in has introduced many models, such as the powerful pagepiling.js, fullPage that defines animations at will. Which, compared to other full-screen scrolling plug-ins, features scrolling, which folds all the “pages” together and uses translate3d to “pump” the page, creating a “visually poor” effect. A vertically scroll and smoothly slide to move with web page to a desired anchor point.
Table of Contents
More features:
- Anchor links & side bullets navigation.
- Pile your sections one over another and access them scrolling or by URL.
- Mousewheel, touch swipe and keyboard navigation.
- Supports background images.
- Looping top and bottom enabled. (Loop demo)
- Lots of options and callback events support. (Callbacks demo)
How to Use :
Include jQuery library and the JQuery pagePiling.js plugin’s script and stylesheet in your web page.
<link rel="stylesheet" href="css/jquery.pagepiling.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.pagepiling.min.js"></script>
Create a set of content sections for your one page website.
<div id="pagepiling">
<div class="section" id="section1">
<h1>pagePiling.js jQuery Plugin Demo</h1>
<p>This is section 1</p>
</div>
<div class="section" id="section2">
<div class="intro">
<h1>Section 2</h1>
<p>This is section 2</p>
</div>
</div>
<div class="section" id="section3">
<div class="intro">
<h1>Section 3</h1>
<p>This is section 3</p>
</div>
</div>
</div>
Create anchor links which allows the visitor to navigate through the sections manually.
<ul id="menu">
<li data-menuanchor="page1" class="active"><a href="#page1">Page 1</a></li>
<li data-menuanchor="page2"><a href="#page2">Page 2</a></li>
<li data-menuanchor="page3"><a href="#page3">Page 3</a></li>
</ul>
Initialize the plugin and set the options for the one page scrolling website.
$(document).ready(function() {
$('#pagepiling').pagepiling({
menu: '#menu',
anchors: ['page1', 'page2', 'page3'],
sectionsColor: ['#bfda00', '#2ebe21', '#2C3E50', '#51bec4'],
loopTop: true,
loopBottom: true
});
});
All the default options.
menu: null, // A selector can be used to specify the menu to link with the sections.
verticalCentered: true,
sectionsColor: [],
anchors: [],
scrollingSpeed: 700,
easing: 'swing', // requires <a href="http://www.jquerypost.com/category/animation/">jQuery Animation</a> or jQuery easing plugin
loopBottom: false,
loopTop: false,
css3: true,
navigation: {
'textColor': '#000',
'bulletsColor': '#000',
'position': 'right',
'tooltips': ['section1', 'section2', 'section3', 'section4']
},
normal<a href="http://www.jquerypost.com/tag/scroll/">Scroll</a>ElementTouchThreshold: 5,
touchSensitivity: 5,
keyboardScrolling: true,
sectionSelector: '.section',
animateAnchor: false,
//events
afterLoad: null,
onLeave: null,
afterRender: null
Public methods.
//Scrolls one section up:
$.fn.pagePiling.moveSectionUp();
// Scrolls one section down:
$.fn.pagePiling.moveSectionDown();
//Scrolls the page to the given section.
$.fn.pagePiling.moveTo('firstSection');
//Scrolling to the 3rd section in the site
$.fn.pagePiling.moveTo(3, 0);
//Which is the same as
$.fn.pagePiling.moveTo(3);
//Adds or remove the possiblity of scrolling through sections by using the mouse wheel/trackpad or touch gestures (which is active by default).
$.fn.pagePiling.setAllowScrolling(false);
//Adds or remove the possiblity of scrolling through sections by using the keyboard arrow keys (which is active by default).
$.fn.pagePiling.setKeyboardScrolling(false);
//Defines the scrolling speed in milliseconds.
$.fn.pagePiling.setScrollingSpeed(700);
Done
Thanks for make jQuery plugin is developed by alvarotrigo For more Helpfull for users, please check the demo page or visit the official website.