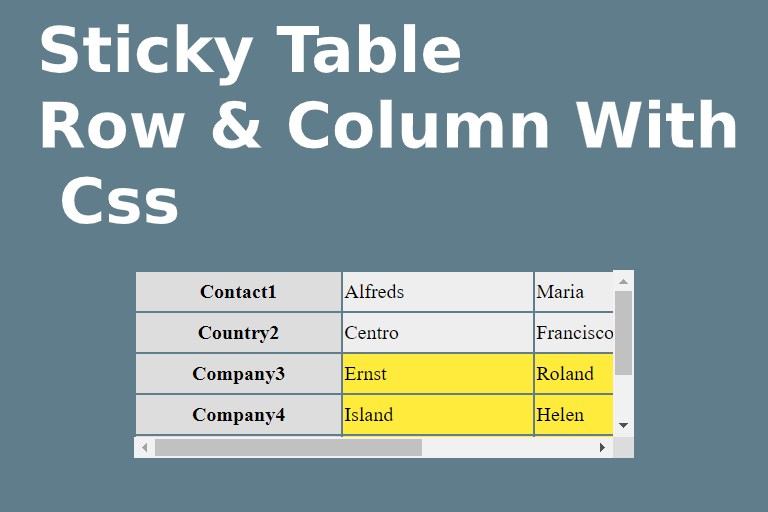
A Sticky position Horizontal & Vertical Table Row & Column With CSS when show scroll on your data-table. Freeze/sticky The First Two Rows and Left Columns On Vertical & Horizontal Scrolling In Table. its help for display your data with title information.
Table of Contents
How to use it :
Add Simple Html Table Tag:
<div class="table-box">
<table>
<tr>
<th>Contact1</th>
<td>Alfreds </td>
<td>Maria </td>
<td>Germany</td>
</tr>
<tr>
<th>Country2</th>
<td>Centro </td>
<td>Francisco </td>
<td>Mexico</td>
</tr>
<tr>
<th>Company3</th>
<td>Ernst </td>
<td>Roland </td>
<td>Austria</td>
</tr>
<tr>
<th>Company4</th>
<td>Island </td>
<td>Helen </td>
<td>UK</td>
</tr>
<tr>
<th>Company5</th>
<td>Laughing </td>
<td>Yoshi </td>
<td>Canada</td>
</tr>
<tr>
<th>Company6</th>
<td>Magazzini </td>
<td>Giovanni </td>
<td>Italy</td>
</tr>
</table>
Add Simple Css:
.table-box {
overflow: scroll;
height: 150px;
width: 400px;
}
table {width: 100%;}
table th {min-width: 150px; padding: 7px;background-color: #ddd;}
table td {min-width: 150px;}
table tr th{position: sticky;left: 0;}
table tr:nth-child(1) th,table tr:nth-child(2) th{z-index: 1;}
table tr:nth-child(1) th,table tr:nth-child(1) td {top:0px;position: sticky;}
table tr:nth-child(1) td {background-color: #eee;}
table tr:nth-child(2) th,table tr:nth-child(2) td{top:34px;position: sticky;}
table tr:nth-child(2) td {background-color: #eee;}
Sticky css for vertical & horizontal :
// For Horizontal Sticky CSS
table tr:nth-child(1) th {top:0px;position: sticky;}
// For Vertical CSS
th,table tr:nth-child(1) td {top: 0px;position: sticky;}
Done
Thanks for make jQuery plugin is developed by madroid For more Helpfull for users, please check the demo page or visit the official website.