A SurveyJs.js plugin Basically conducting surveys is such a boring and tiring job that takes lots of energy, time and workforce. Survey.js is contemporary jQuery plugins which beneficial for conducting surveys and any other type of FAQs at your websites with ease as well as cutting edge functionalities. Those users who look for surveys to get the results regarding any of the concerns, these plugins help them a lot. It saves money and time of the consumers alongside this, Surney.js performs operations over any web browser.
Table of Contents
Other SurveyJs Examples here :
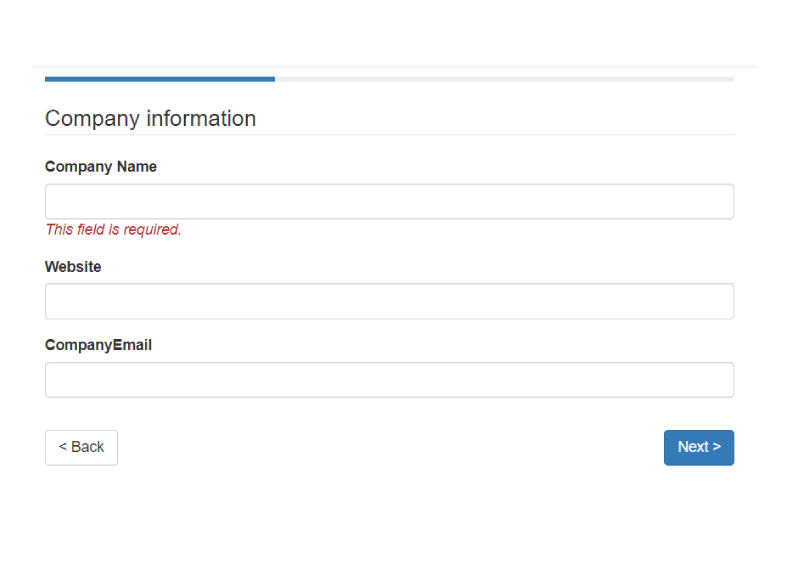
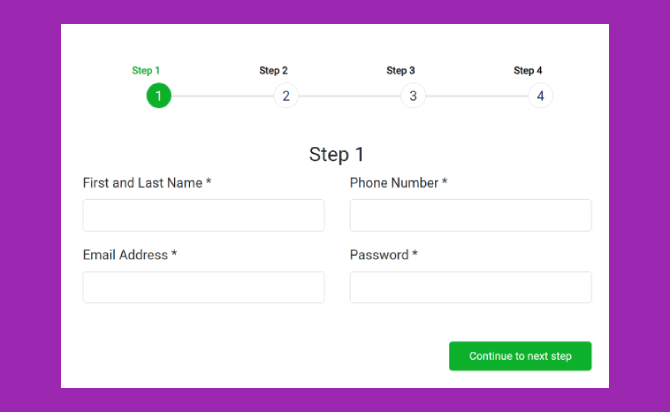
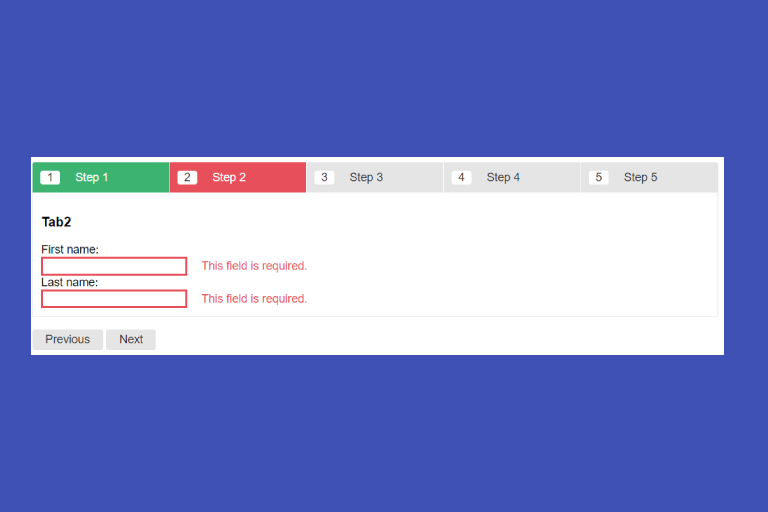
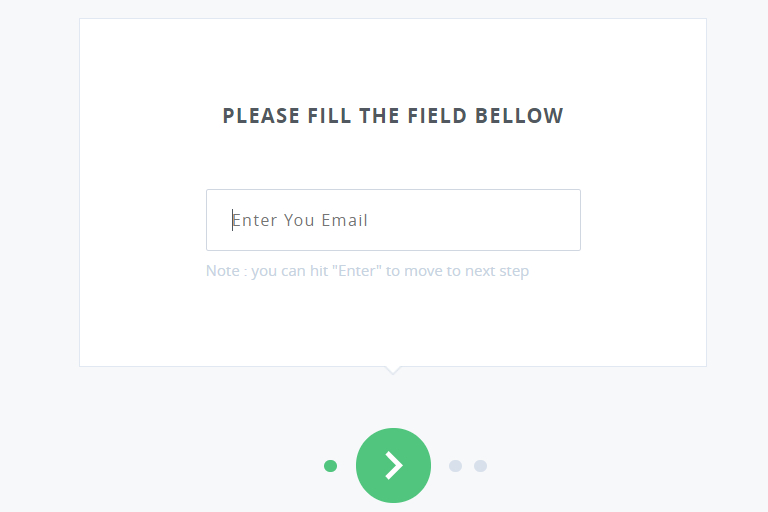
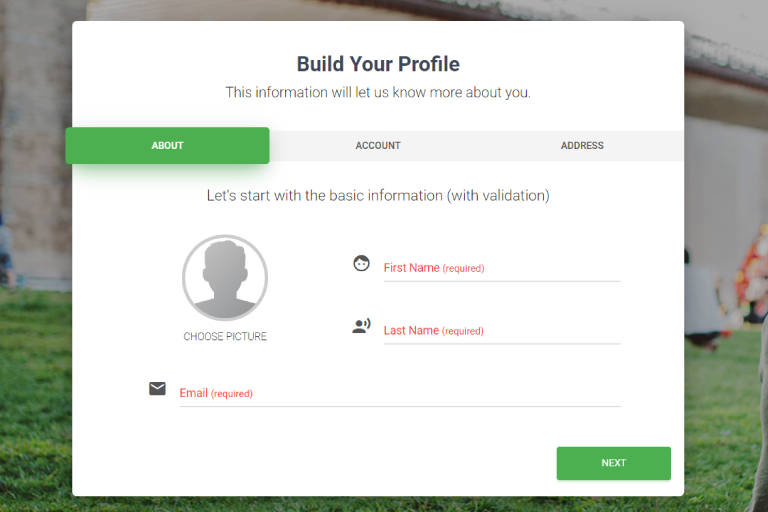
Example 3 (Form Wizard)
Browsers Support
surveyJS is compatible with ( desktop & mobile versions ):
- Chrome
- Firefox
- Internet Explorer 10+ / Edge *
- Safari 9+
How to use :
Include css and js in your page :
<!-- SURVEY CSS -->
<link rel="stylesheet" href="https:survey.min.css">
<!-- FORM JS -->
<script src="formjs.min.js"></script>
<!-- SURVEY JS -->
<script src="surveyjs.min.js"></script>
or install via NPM:
npm install surveyjs
This is the basic HTML structure to initialize the survey :
<div class="surveyjs-container" data-surveyjs-container>
<form action="page.jsp" name="surveyjs-form" class="surveyjs-form" data-surveyjs-form novalidate>
<div class="surveyjs-body questionsList clearfix" data-surveyjs-body></div>
<div class="surveyjs-footer">
<button type="submit">SEND</button>
</div>
</form>
</div>
You must specify the url to retrieve the JSON data to build the survey :
var formEl = document.querySelector('[data-surveyjs-form]');
var options = { url: 'json/survey.json' };
var mySurvey = new Survey( formEl, options );
mySurvey.init().then(function( response ){
console.log('SURVEY DATA RETRIEVED', response);
});