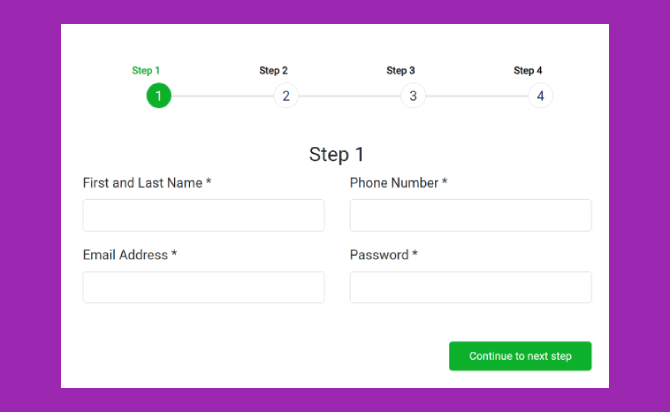
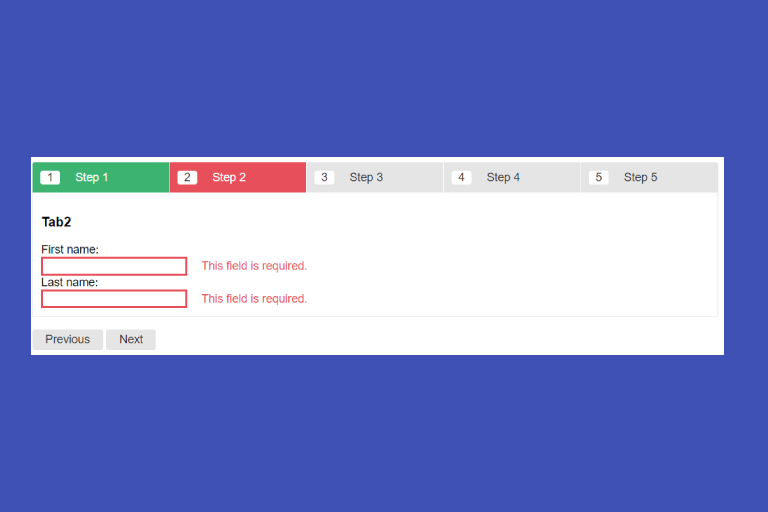
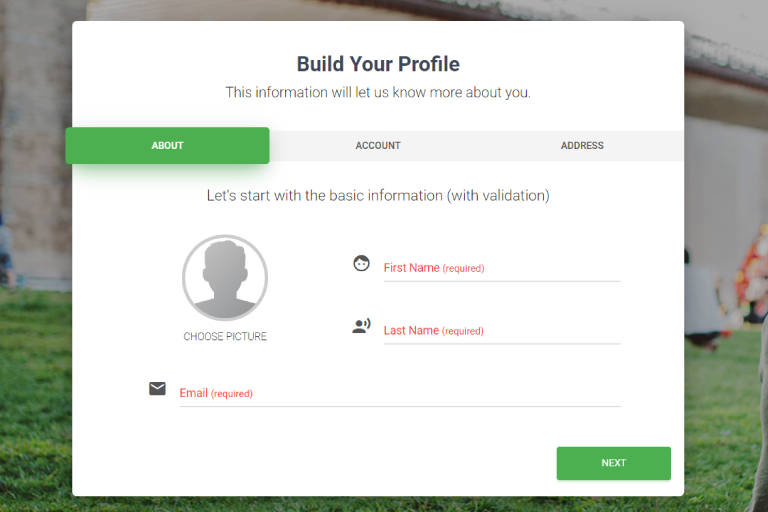
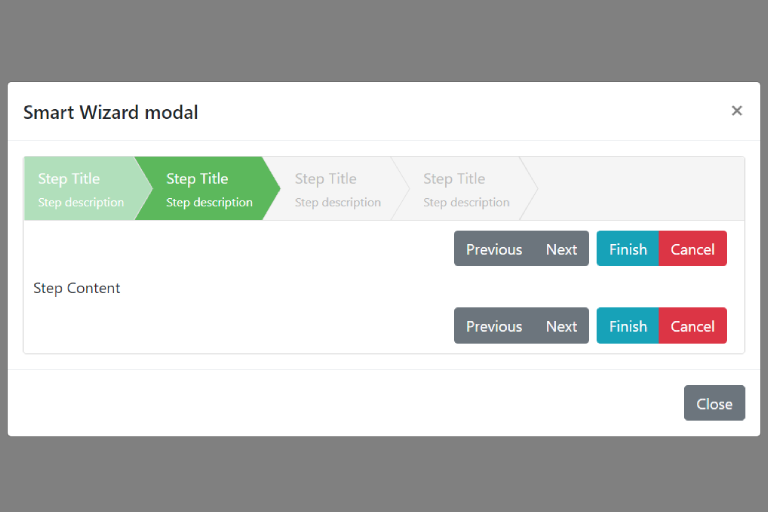
Form Wizard jQuery Plugin with bootstrap for designed to create form wizards with Input field validation. It allows you to break down lengthy content or complex forms into step-by-step wizards, guiding users through the form submission process linebar. The plugin enables you to validate data entered at each step, ensuring its accuracy.
- Form Wizard: The plugin will help you convert a lengthy or complex form into a step-by-step wizard with multiple sections or steps. This can improve the user experience by breaking down the form into manageable parts, making it easier for users to complete.
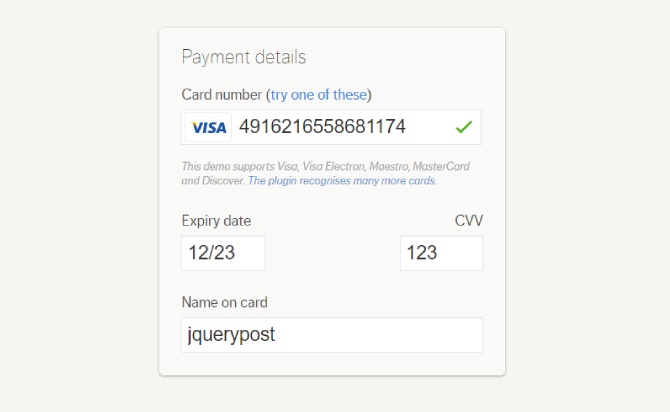
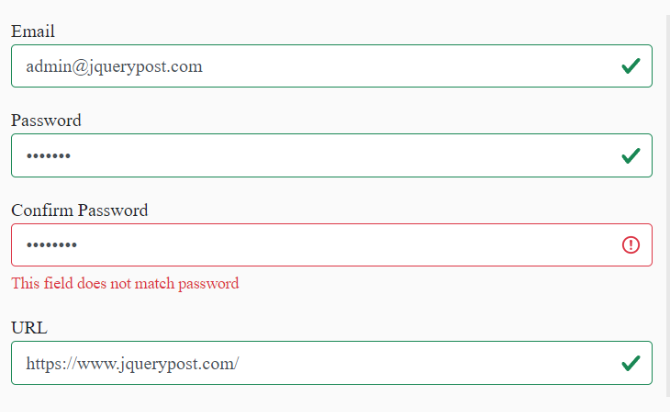
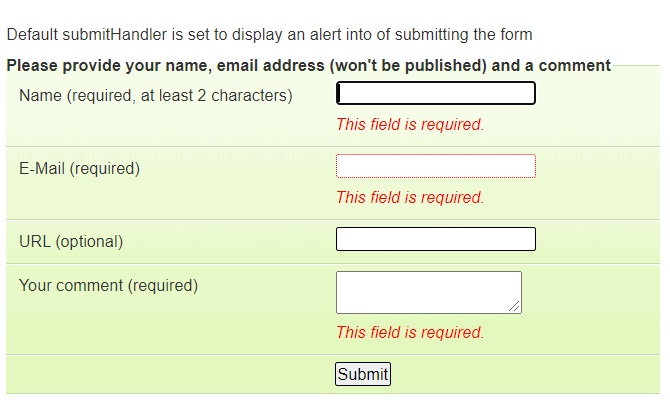
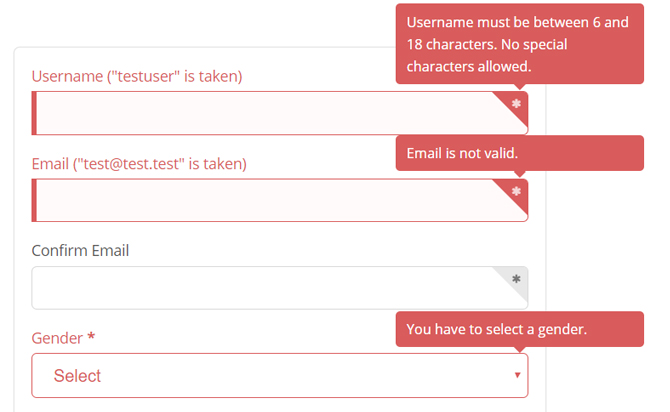
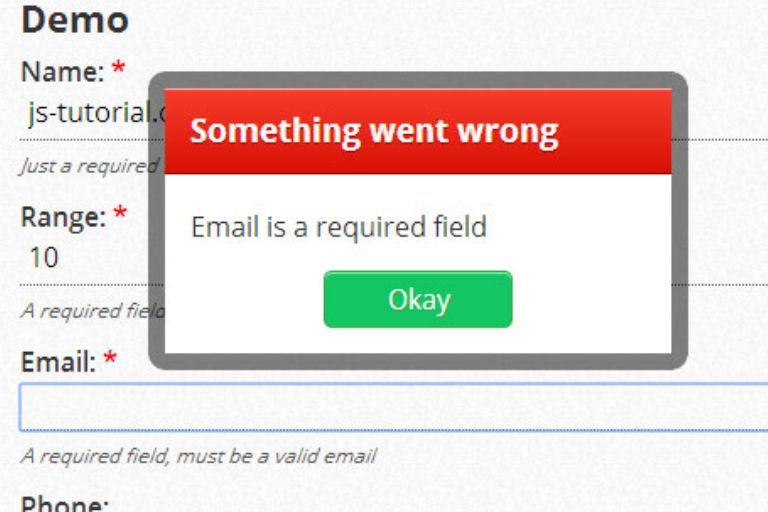
- Field Validation: With form validation functionality, you can ensure that users provide valid and complete data before proceeding to the next step. Validation can help prevent errors and improve data accuracy.
- Customizable Look and Feel: The form wizard’s appearance can typically be customized to match your website’s design, allowing you to style the wizard according to your needs and preferences.
- Events and Callbacks: Form wizard plugins usually offer event hooks and callbacks that you can use to execute custom code at specific points in the form submission process.
- Responsive Design: Modern form wizard plugins often support responsive design, ensuring that the wizard adapts to different screen sizes and devices.
How To Use Form Wizard jQuery Plugin :
Table of Contents
Add jQuery library and jQuery formToWizard plugin.
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.formtowizard.js"></script>
Load the jQuery validate plugin for form validation.
<script src="jquery-validate/1.15.0/jquery.validate.min.js"></script>
Split your form into several steps using fieldset and legend elements. In this case, use Bootstrap 3 for basic form styles.
<form id="SignupForm" action="">
<fieldset>
<legend>Account information</legend>
<div class="form-group">
<label for="Name">Name</label>
<input id="Name" type="text" class="form-control" required />
</div>
<div class="form-group">
<label for="Email">Email</label>
<input id="Email" type="email" class="form-control" required />
</div>
<div class="form-group">
<label for="Password">Password</label>
<input id="Password" type="password" class="form-control" />
</div>
</fieldset>
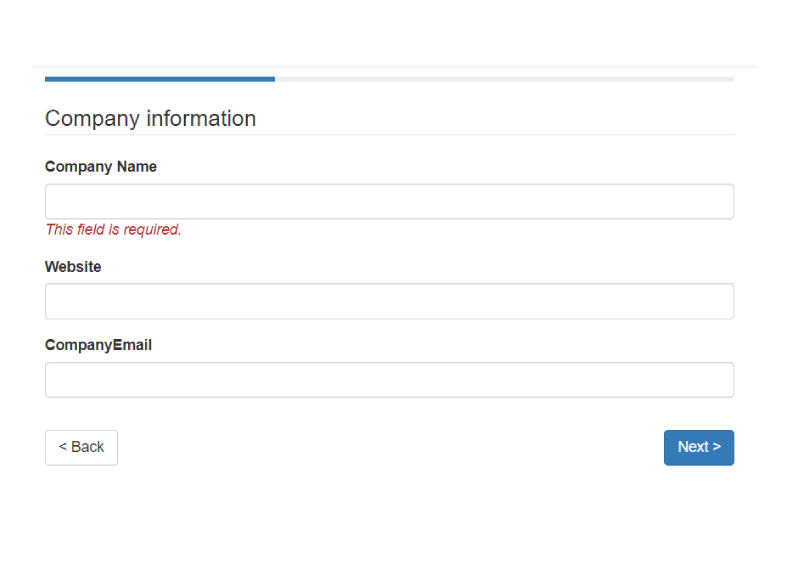
<fieldset>
<legend>Company information</legend>
<div class="form-group">
<label for="CompanyName">Company Name</label>
<input id="CompanyName" type="text" class="form-control" required />
</div>
<div class="form-group">
<label for="Website">Website</label>
<input id="Website" type="text" class="form-control" />
</div>
<div class="form-group">
<label for="CompanyEmail">CompanyEmail</label>
<input id="CompanyEmail" type="text" class="form-control" />
</div>
</fieldset>
<p>
<button id="SaveAccount" class="btn btn-primary submit">Submit form</button>
</p>
</form>
Create an element to place the progress bar indicating the current step you’re viewing on.
<div id='progress'>
<div id='progress-complete'></div>
</div>
Call this plugin for Form Wizard jQuery Plugin.
$( function() {
var $signupForm = $( '#SignupForm' );
$signupForm.validate({errorElement: 'em'});
$signupForm.formToWizard({
submitButton: 'SaveAccount',
nextBtnClass: 'btn btn-primary next',
prevBtnClass: 'btn btn-default prev',
buttonTag: 'button',
validateBeforeNext: function(form, step) {
var stepIsValid = true;
var validator = form.validate();
$(':input', step).each( function(index) {
var xy = validator.element(this);
stepIsValid = stepIsValid && (typeof xy == 'undefined' || xy);
});
return stepIsValid;
},
progress: function (i, count) {
$('#progress-complete').width(''+(i/count*100)+'%');
}
});
});
All default options.
$fn.formToWizard({
submitButton: '',
showProgress: true,
showStepNo: true,
validateBeforeNext: null,
select: null,
progress: null,
nextBtnName: 'Next >',
prevBtnName: '< Back',
buttonTag: 'a',
nextBtnClass: 'btn next',
prevBtnClass: 'btn prev'
});
Done
Thanks for make jQuery plugin is developed by artoodetoo For more Helpfull for users, please check the demo page or visit the official website.