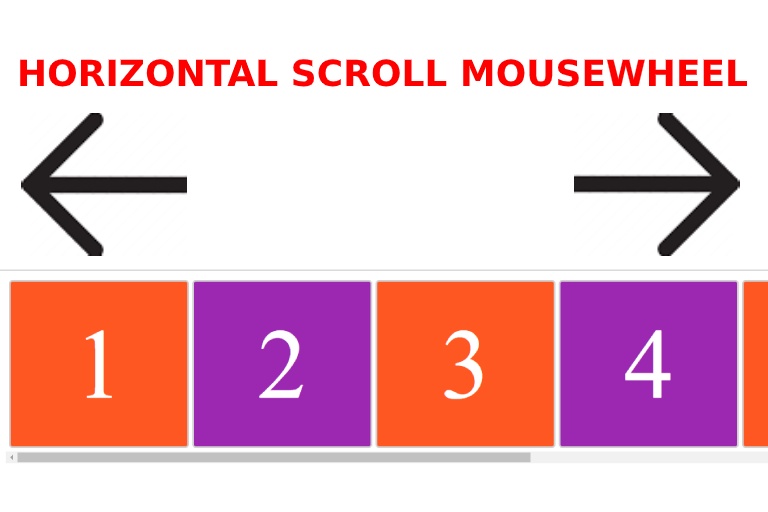
on mouse wheel scroll move web page horizontal position with jquery. currently i’m developing a horizontal scroll mousewheel in website that can enable my mouse scroll to scroll to the left and right. it is simple to use and fully customize in jquery. In the demo above, each time you scrolled on a page, all that happened was an appear based on the direction of the scroll. To make the value increase or decrease scroll speed the event with a value $('#box').hScroll(50); like this:
Table of Contents
How to use it :
Add Simple Html :
<div id="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
Add With Css for better design :
#box {
overflow-y: visible;
overflow-x: auto;
white-space: nowrap;
vertical-align: text-top;
margin: 0;
padding: 0;
clear: both;
border-spacing: 5px;
}
.item {
display: table-cell;
min-width: 240px;
width: 240px;
font-size: 140px;
border: 2px solid #d1d1d1;
border-radius: 5px;
padding: 5px;
margin: 5px;
white-space: normal;
line-height: 1.6;
vertical-align: top;
text-align: center;
}
Add JQuery Library :
<scrip src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
Add With jQuery Script :
jQuery(function ($) {
$.fn.hScroll = function (amount) {
amount = amount || 120;
$(this).bind("DOMMouseScroll mousewheel", function (event) {
var oEvent = event.originalEvent,
direction = oEvent.detail ? oEvent.detail * -amount : oEvent.wheelDelta,
position = $(this).scrollLeft();
position += direction > 0 ? -amount : amount;
$(this).scrollLeft(position);
event.preventDefault();
})
};
});
$(document).ready(function() {
$('#box').hScroll(40); // You can pass (optionally) scrolling amount
});
Done
Thanks for make jQuery plugin is developed by madroid For more Helpfull for users, please check the demo page or visit the official website.