On Page scroll with Timeline Page Scroll Animation with jQuery. this cool effect on websites, like in the portfolio section of brilliantly designed. some time our requirement Timeline page scroll with background images change . you can add simple some jQuery code with css.
Table of Contents
How to use it :
Add Simple Html :
<div class="timeline">
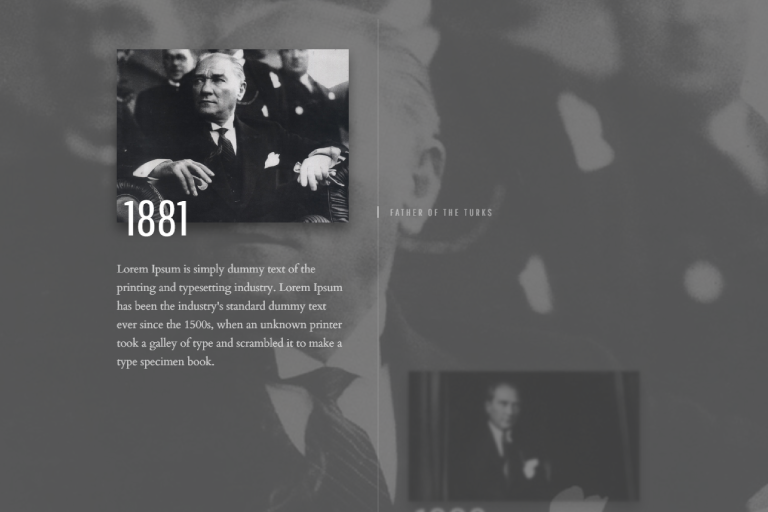
<div class="timeline-item" data-text="FATHER OF THE TURKS">
<div class="timeline__content">
<img class="timeline__img" src="http://i.cdn.ensonhaber.com/resimler/diger/ataturk_3473.jpg"/>
<h2 class="timeline__content-title">1881</h2>
<p class="timeline__content-desc">when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
</div>
</div>
Add jQuery Script :
(function($) {
$.fn.timeline = function() {
var selectors = {
id: $(this),
item: $(this).find(".timeline-item"),
activeClass: "timeline-item--active",
img: ".timeline__img"
};
selectors.item.eq(0).addClass(selectors.activeClass);
selectors.id.css(
"background-image",
"url(" +
selectors.item
.first()
.find(selectors.img)
.attr("src") +
")"
);
var itemLength = selectors.item.length;
$(window).scroll(function() {
var max, min;
var pos = $(this).scrollTop();
selectors.item.each(function(i) {
min = $(this).offset().top;
max = $(this).height() + $(this).offset().top;
var that = $(this);
if (i == itemLength - 2 && pos > min + $(this).height() / 2) {
selectors.item.removeClass(selectors.activeClass);
selectors.id.css(
"background-image",
"url(" +
selectors.item
.last()
.find(selectors.img)
.attr("src") +
")"
);
selectors.item.last().addClass(selectors.activeClass);
} else if (pos <= max - 40 && pos >= min) {
selectors.id.css(
"background-image",
"url(" +
$(this)
.find(selectors.img)
.attr("src") +
")"
);
selectors.item.removeClass(selectors.activeClass);
$(this).addClass(selectors.activeClass);
}
});
});
};
})(jQuery);
$("#timeline-1").timeline();
Done
Thanks for make jQuery plugin is developed by Mert Cukuren PRO For more Helpfull for users, please check the demo page or visit the official website.