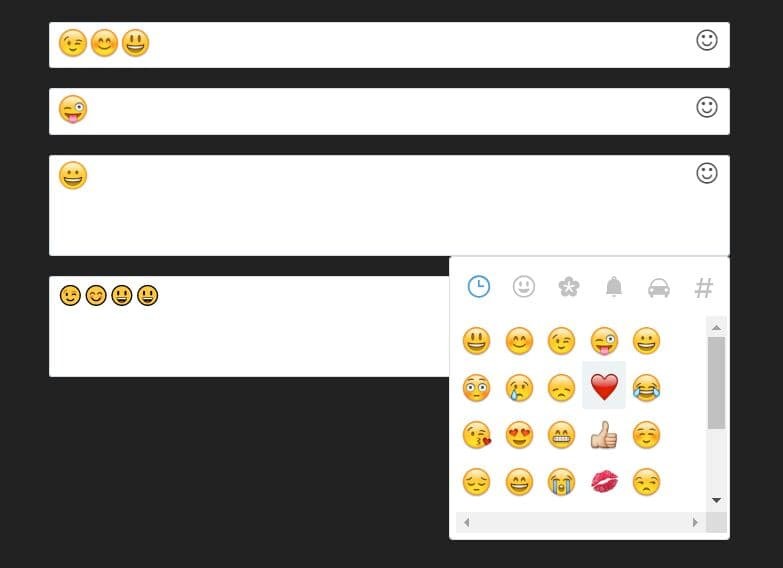
A Free jQuery Plugins with Emoji Picker for textarea plugin build with emojiarea.js is user-friendly solution for adding an emoji picker to text areas on a website or application. This plugin allows users to easily add emojis to their messages, comments, or any other text input field. With this plugin, users can easily browse and select from a wide range of emojis to add to their text. The picker can be customized with different themes and styles, and the selected emoji can be inserted into the textarea using a simple click or tap.
Whether you’re building a chat app, social media platform, or just want to add some fun and personality to your forms, the jQuery Emojiarea plugin is a great option to consider. It supports a wide range of emojis and provides a search feature to help users find the perfect emoji.
Table of Contents
Installation:
# NPM
$ npm install jquery.emojiarea.js --save
How to use ?
Add jQuery library (slim build) and jQuery emojiarea.js to the page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="jquery.emojiarea.js"></script>
Wrap your textarea element into a container with the following data attributes:
- data-emojiarea: required
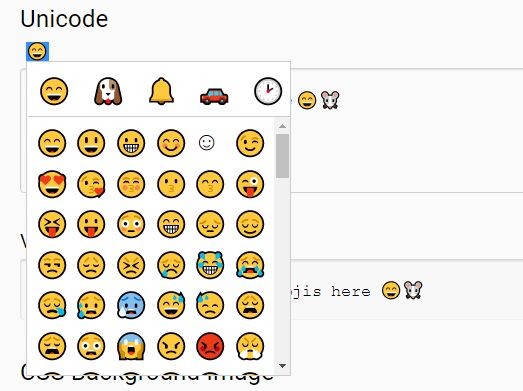
- data-type=”unicode”: or “CSS”, “image”
- data-global-picker=”false”: true or false
<div data-emojiarea
data-type="image"
data-global-picker="false">
<i class="emoji emoji-smile emoji-button">😄</i>
<textarea>😄</textarea>
</div>
Add Style the emoji picker in the CSS.
.emoji {
color: transparent;
display: inline-block;
font-size: 18px;
font-style: normal;
height: 25px;
width: 25px;
}
.emoji::selection {
background-color: highlight;
color: transparent;
}
.emoji-image {
font-size: 14px;
line-height: 28px;
}
.emoji-button {
cursor: pointer;
margin: 5px;
}
.emoji-editor {
-moz-appearance: textfield-multiline;
-webkit-appearance: textarea;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-sizing: border-box;
cursor: text;
font: medium -moz-fixed;
font: -webkit-small-control;
-webkit-font-smoothing: antialiased;
height: 100px;
overflow: auto;
padding: 5px;
resize: both;
width: 100%;
}
.emoji-picker {
background-color: #fff;
border: 1px solid #ccc;
position: absolute;
width: 210px;
}
.emoji-picker a {
cursor: pointer;
display: inline-block;
font-size: 20px;
padding: 3px;
}
.emoji-selector {
border-bottom: 1px solid #ccc;
display: flex;
}
.emoji-selector li { margin: 5px; }
.emoji-group {
display: grid;
grid-template-columns: repeat(6, 16.66667%);
height: 200px;
overflow-y: scroll;
padding: 3px;
}
Set the path to the emoji image.
EmojiArea.DEFAULTS.assetPath = './assets/images';
Done
Thanks for make jQuery plugin is developed by wstoettinger For more Helpfull for users, please check the demo page or visit the official website.