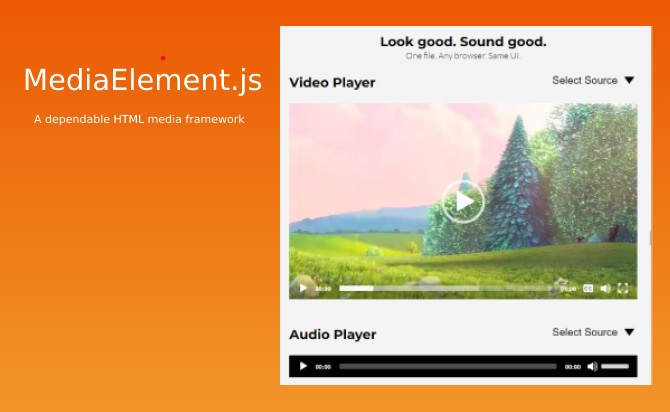
MediaElement.js is free jQuery/JavaScript Audio and Video player Plugins and an open-source HTML5 media player that allows developers to easily embed audio and video into web pages. It supports a wide range of file formats and provides a consistent interface across different browsers and devices.
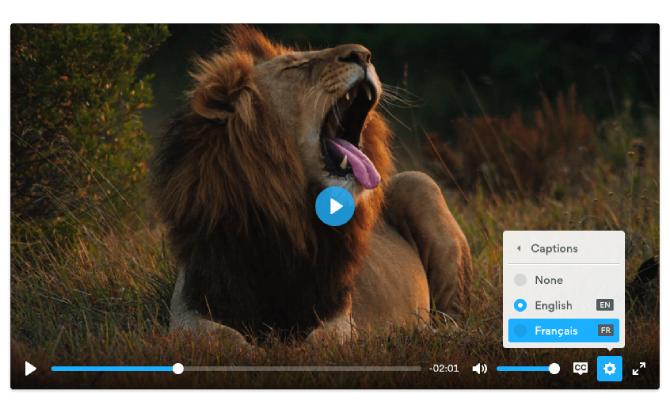
MediaElement.js also comes with features like customization options, automatic fallbacks for older browsers, and support for captions and subtitles. With its flexibility and ease of use, MediaElement.js is a popular choice for adding media to websites and applications.
By using the jQuery plugin for MediaElement.js, you can easily create custom controls for your audio and video player, customize the design to match your website’s style, and even add additional functionality such as analytics tracking.
Whether you are building a simple podcast player or a complex video streaming platform, the MediaElement.js jQuery plugin makes it easy to get started and create a seamless user experience. With its extensive documentation and community support, you can be sure that you are using a reliable and powerful tool to enhance your website’s media capabilities.
Table of Contents
How to used ?
Add the core MediaElement.js JavaScript library, OPTIONAL language files in the document.
<!-- jQuery is OPTIONAL -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Core -->
<link rel="stylesheet" href="/path/to/build/mediaelementplayer.min.css" />
<script src="/path/to/build/mediaelement-and-player.js"></script>
<!-- Dailymotion Renderer -->
<script src="/path/to/build/renderers/dailymotion.js"></script>
<!-- Facebook Video Renderer -->
<script src="/path/to/build/renderers/facebook.js"></script>
<!-- Soundcloud Renderer -->
<script src="/path/to/build/renderers/soundcloud.js"></script>
<!-- Twitch Renderer -->
<script src="/path/to/build/renderers/twitch.js"></script>
<!-- Vimeo Renderer -->
<script src="/path/to/build/renderers/vimeo.js"></script>
<!-- Youtube Renderer -->
<script src="/path/to/build/renderers/youtube.js"></script>
<!-- All Languages -->
<script src="/path/to/build/lang/ca.js"></script>
<script src="/path/to/build/lang/cs.js"></script>
<script src="/path/to/build/lang/de.js"></script>
<script src="/path/to/build/lang/es.js"></script>
<script src="/path/to/build/lang/fa.js"></script>
<script src="/path/to/build/lang/fr.js"></script>
<script src="/path/to/build/lang/hr.js"></script>
<script src="/path/to/build/lang/hu.js"></script>
<script src="/path/to/build/lang/it.js"></script>
<script src="/path/to/build/lang/ja.js"></script>
<script src="/path/to/build/lang/ko.js"></script>
<script src="/path/to/build/lang/ms.js"></script>
<script src="/path/to/build/lang/nl.js"></script>
<script src="/path/to/build/lang/pl.js"></script>
<script src="/path/to/build/lang/pt.js"></script>
<script src="/path/to/build/lang/ro.js"></script>
<script src="/path/to/build/lang/ru.js"></script>
<script src="/path/to/build/lang/sk.js"></script>
<script src="/path/to/build/lang/sv.js"></script>
<script src="/path/to/build/lang/tr.js"></script>
<script src="/path/to/build/lang/uk.js"></script>
<script src="/path/to/build/lang/zh-cn.js"></script>
<script src="/path/to/build/lang/zh.js"></script>
Add the MediaElement.js on your HTML5 video or audio.
// As a jQuery plugin
$('video, audio').mediaelementplayer({
// more configuration here
});
// As a Vanilla JavaScript plugin
var player = new MediaElementPlayer('player', {
// more configurations here
});
Possible options to config the media player. Note that the plugin supports all native HTML5 video and audio attributes. See <video /> and <audio /> for more details.
$('video, audio').mediaelementplayer({
/* Core Options */
// List of renderers to use
renderers: [],
// Name of the container
fakeNodeName: mediaelementwrapper,
// Path where Flash shims are located
pluginPath: 'build/',
// path where the svg icon sprite is located
iconSprite: 'mejs-controls.svg',
// Possible values: always (CDN version) or sameDomain (local files)
shimScriptAccess: 'sameDomain',
// Success callback
// media: the wrapper that mimics all the native events/properties/methods for all renderers
// node: the original HTML video, audio or iframe tag where the media was loaded originally
success: function(media, node) {},
// Error callback
error: function(media, node) {},
// Dailymotion options
// See: https://developer.dailymotion.com/player
dailymotion: {},
// Dash options
// See: https://github.com/Axinom/drm-quick-start
dash: {},
// Facebook Video options
// See: https://developers.facebook.com/docs/plugins/embedded-video-player/api#setup
facebook: {},
// flv.js options
// See: https://github.com/Bilibili/flv.js/blob/master/docs/api.md
flv: {},
// hls.js options
// See: https://github.com/dailymotion/hls.js/blob/master/API.md#fine-tuning
hls: {},
// Youtube options
// See: https://developers.google.com/youtube/player_parameters#Parameters
youtube: {
nocookie: false,
imageQuality: 'default', // hqdefault, mqdefault, sddefault and maxresdefault
// Youtube options here
},
// Class prefix for player elements
classPrefix: 'mejs__',
// Poster URL
poster: '',
// Show the poster when the video is ended
showPosterWhenEnded: false,
// Show the poster when the video is paused
showPosterWhenPaused: false,
// Default video width/height
defaultVideoWidth: 480,
defaultVideoHeight: 270,
// video width/height
videoWidth: -1,
videoHeight: -1,
// Default audio width/height
defaultAudioWidth: 400,
defaultAudioHeight: 30,
// audio width/height
audioWidth : -1 Width of audio player
audioHeight: -1 Height of audio player
// Default amount to move back when back key is pressed
defaultSeekBackwardInterval: function(media) {return (media.duration * 0.05);},
// Default amount to move forward when forward key is pressed
defaultSeekForwardInterval: function(media) {return (media.duration * 0.05);},
// Set dimensions via JS instead of CSS
setDimensions: true,
// Initial volume when the player starts
startVolume: 0.8,
// Infinite loop
loop: false,
// Auto rewind when the media ends
autoRewind: true,
// Auto resize
enableAutosize: true,
// Time format
timeFormat: 'mm:ss',
// Always show hours
alwaysShowHours: false,
// Show frame count in timecode (##:00:00:00)
showTimecodeFrameCount: false,
// Frames per second
framesPerSecond: 25,
// Automatically calculate the width of the progress bar based on the sizes of other elements
autosizeProgress: true,
// Hide controls when playing and mouse is not over the video
alwaysShowControls: false,
// Hide the video control when the media is loading
hideVideoControlsOnLoad: false,
// Hide the video controls when the media is paused
hideVideoControlsOnPause: false,
// Clicking video element to toggle play/pause
clickToPlayPause: true,
// Time in ms to hide controls
controlsTimeoutDefault: 1500,
// Time in ms to trigger the timer when your mouse moves
controlsTimeoutMouseEnter: 2500,
// Time in ms to trigger the timer when your mouse leaves
controlsTimeoutMouseLeave: 1000,
// Use iPad's native controls
iPadUseNativeControls: false,
// Use iPhone's native controls
iPhoneUseNativeControls: false,
// Use <a href="https://www.jquerypost.com">Android</a>'s native controls
AndroidUseNativeControls: false,
// List of features/plugin to use in the player
features: [playpause, current, progress, duration, tracks, volume, fullscreen],
// Use all the default controls
useDefaultControls: false,
// Only for dynamic purposes
isVideo: true,
// Stretching modes for video player
// or 'fill'
stretching: 'auto',
// Enable keyboard
enableKeyboard: true,
// Pause other players when the current one is playing
pauseOtherPlayers: true,
// Ignore pauseOtherPlayers option on the current player
ignorePauseOtherPlayersOption: true,
// Number of decimal places to show if frames are shown
secondsDecimalLength: 0,
// Custom error
// string or function
customError: function(media, node){},
// Keyboard actions
keyActions: {keys: [1,2,3...], action: function(player, media) { ... }},
// Start point
duration: -1,
// Separator between the current time and the total duration
timeAndDurationSeparator: '<span> | </span>'
// Hide the volume on touch devices
hideVolumeOnTouchDevices: true,
// Enable tooltip on the progress bar
enableProgress<a href="https://www.jquerypost.com/category/tooltip/">Tooltip</a>: true,
// Enable smooth behavior when hovering over the progress bar
useSmoothHover: true,
// If set to true, the Live Broadcast message will be displayed and progress bar will be hidden, no matter if duration is a valid number
forceLive: false,
// Position of volume slider
audioVolume: 'horizontal',
videoVolume: 'vertical',
// Activate detection of Pointer events when on the fullscreen mode
usePluginFullScreen: true,
// Bypass native capabilities on mobile devices and use the fake-fullscreen mode
useFakeFullscreen: false,
// Remove the [cc] button when no <track kind="subtitles"> are present
hideCaptionsButtonWhenEmpty: true,
// If true and we only have one track, change captions to toggle button
toggleCaptionsButtonWhenOnlyOne: false,
// Default cue line in which to display cues if the cue is set to "auto" (no line entry in VTT).
// Can be set to false to disable.
defaultTrackLine: -3,
// Automatically turn on a <track> element.
autoplayCaptionLanguage: '',
// Set the language of the chapters track.
chaptersLanguage: '',
// Hide the video player screen reader title so it can be added by the website
hideScreenReaderTitle: false,
// Text for accessibility
tracksText: null,
chaptersText: null,
muteText: null,
unmuteText: null,
allyVolumeControlText: null,
fullscreenText: null,
playText: null,
pauseText: null,
});
Plugins Properties.
// returns true or false
myPlayer.autoplay
// returns an object representing the buffered parts of the audio/video
myPlayer.buffered
// returns true or false
myPlayer.controls
// returns the URL
myPlayer.currentSrc
// returns the current playback position in the audio/video
myPlayer.currentTime
// returns the length in seconds
myPlayer.duration
// returns true or false
myPlayer.ended
// returns a MediaError object representing the error state
myPlayer.error
// returns true or false
myPlayer.loop
// returns true or false
myPlayer.muted
// returns true or false
myPlayer.paused
// return the current ready state
myPlayer.readyState
// returns true or false
myPlayer.seeking
// return the current source
myPlayer.src
// returns the volume
myPlayer.volume
Done
Thanks for make jQuery plugin is developed by mediaelement For more Helpfull for users, please check the demo page or visit the official website.