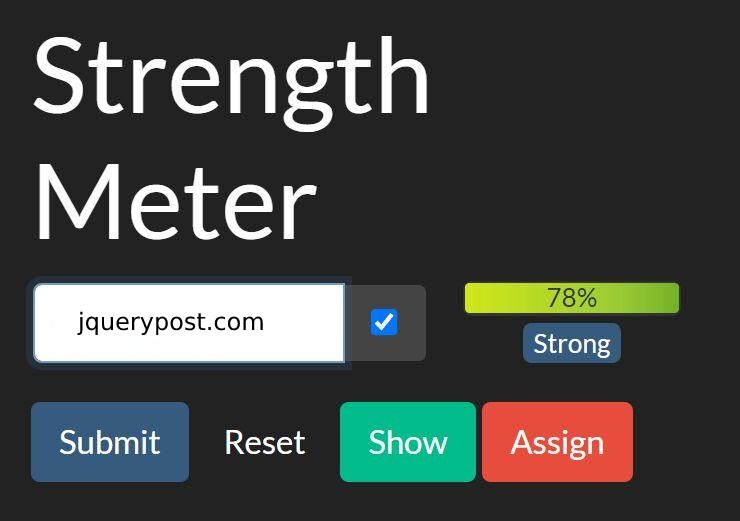
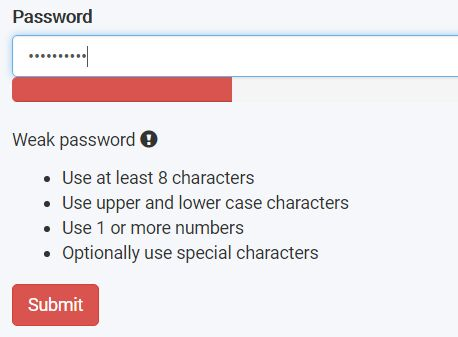
A Free jQuery Plugins with Password Strength Meter Plugin developed by Kartik V that provides real-time password strength measurement. The password strength meter display passwords indicator as weak, fair, good, strong, or very strong based on factors such as length, complexity, and character variety. It provides a visual indication of password strength and includes an option to toggle the visibility of the password for added security. It features a progress bar that changes color based on the strength of the password entered, along with helpful feedback to improve password security.
This plugin is easy to integrate into any website or application and is highly customizable with options to adjust the strength thresholds and feedback messages. With the Strength Meter, you can enhance the security of your website or application by encouraging users to choose stronger passwords.
The visibility toggle allows users to hide or show their password as they type it. This feature helps prevent shoulder surfing and makes it easier for users to ensure they are entering their password correctly.
Overall, the jQuery Password Strength Meter and Visibility Toggle is a simple yet effective tool for improving website security and user experience.
Table of Contents
How to use ?
Add jQuery Library and load the strength-meter plugin’s files.
<link href="/path/to/css/strength-meter.css" rel="stylesheet"/>
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/strength-meter.js"></script>
Add a local JS to the webpage. OPTIONAL
<script src="/path/to/strength-meter-de.js"></script>
<script src="/path/to/strength-meter-es.js"></script>
<script src="/path/to/strength-meter-fr.js"></script>
<script src="/path/to/strength-meter-hu.js"></script>
<script src="/path/to/strength-meter-it.js"></script>
<script src="/path/to/strength-meter-nl.js"></script>
<script src="/path/to/strength-meter-pl.js"></script>
<script src="/path/to/strength-meter-pt-BR.js"></script>
<script src="/path/to/strength-meter-ru.js"></script>
<script src="/path/to/strength-meter-sr.js"></script>
<script src="/path/to/strength-meter-zh-CN.js"></script>
Load the Bootstrap‘s stylesheet in the document. OPTIONAL but recommended.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
Add the CSS class ‘strength’ to the password field and the plugin will take care of the rest.
<input id="example" type="password" class="strength" />
initialize the plugin via JavaScript.
$("#yourPassField").strength({
// options here
});
Override the default options to customize the plugin.
$("#yourPassField").strength({
// language
language: 'en',
// shows password strength meter
showMeter: true,
// shows password visibility toggle
toggleMask: true,
// custom template
inputTemplate: '<div class="input-group">\n{input}\n<span class="input-group-addon input-group-append"><span class="input-group-text">{toggle}</span></span>\n</div>',
inputNoToggleTemplate: '{input}',
meterTemplate: '<div class="kv-scorebar-border">{scorebar}\n{score}</div>\n{verdict}',
mainTemplate: '<table class="kv-strength-container"><tr>\n<td>{input}</td>\n<td class="kv-meter-container">{meter}</td>\n</tr></table>',
// default CSS classes
meterClass: 'kv-meter',
scoreBarClass: 'kv-scorebar',
scoreClass: 'kv-score',
verdictClass: 'kv-verdict',
containerClass: 'kv-password',
inputClass: 'form-control',
toggleClass: 'kv-toggle',
verdictClasses: {
0: 'label label-default badge-secondary',
1: 'label label-danger badge-danger',
2: 'label label-warning badge-warning',
3: 'label label-info badge-info',
4: 'label label-primary badge-primary',
5: 'label label-success badge-success'
},
// customize the strength calculation algorithm here
rules: {
minLength: 2,
midChar: 2,
consecAlphaUC: 2,
consecAlphaLC: 2,
consecNumber: 2,
seqAlpha: 3,
seqNumber: 3,
seqSymbol: 3,
length: 4,
number: 4,
symbol: 6
}
});
API methods.
// refresh
$("#yourPassField").strength('refresh');
// reset
$("#yourPassField").strength('reset');
// return the current strength score:
$("#yourPassField").strength('score');
// return the current strength verdict:
$("#yourPassField").strength('verdict');
Event handlers.
$("#yourPassField").on('strength:change', function(event) {
console.log("strength:change");
});
$("#yourPassField").on('strength:reset', function(event) {
console.log("strength:reset");
});
$("#yourPassField").on('strength:toggle', function(event) {
console.log("strength:toggle");
});
Done
Thanks for make jQuery plugin is developed by kartik-v For more Helpfull for users, please check the demo page or visit the official website.