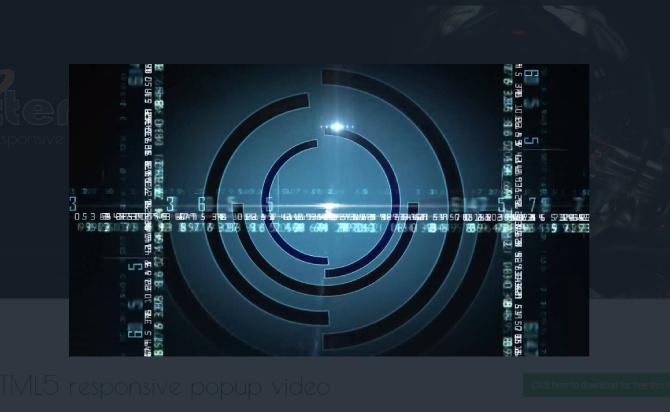
YouTube Modal/popup a light weight plugin in jQuery with fully customize with bootstrap. Also required with YouTubeDefaultImageLoader.js with add in to YouTube video iframes with post thumbnail image into your web page on popup. If you need youtube video open with popup or modal box, you can load them with this method, which first loads only the default thumbnail image for each youtube video and then load the youtube video with bootstrap popup/modal using the iframe_api provided by YouTube.
Table of Contents
How to use it:
1. Include Bootstrap 3 framework and jQuery JavaScript library loaded:
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2. Load the jQuery YouTubeDefaultImageLoader.js
<link rel="stylesheet" href="css/YouTubeDefaultImageLoader.css">
<script src="js/YouTubeDefaultImageLoader.js"></script>
3. You can add the DIV’s IDattribute to specify the ID of Youtube video.
<div id="y73mJZdMEcw"
class="youtubeVideoLoader">
</div>
Done
Thanks for make jQuery plugin is developed by heymowski For more Helpfull for users, please check the demo page or visit the official website.