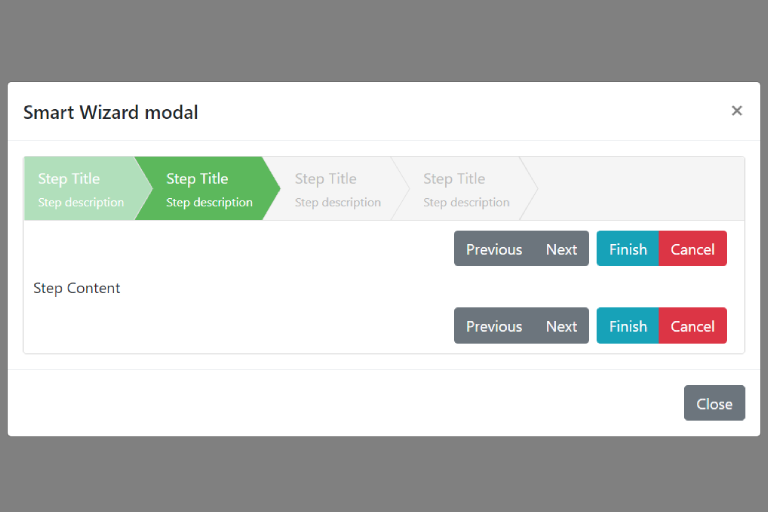
jQuery Step wizard built on Bootstrap jQuery plugin. It uses the bootstrap’s modal component to display content in a step-by-step wizard. It handles moving between steps, validation, and key events. The wizard relies on structured HTML to define the wizard and its steps. The order of the steps is determined by the order of the divs. There are many customization options available. Each step can be validated before proceeding using form or custom validation.
wizard provides methods like .show(), .hide(), and .addClass() to control the visibility and appearance of each step as users progress through the wizard. users can effortlessly navigate through multi-step processes while maintaining a clear understanding of their progress.
How To Use jQuery Step Wizard :
Table of Contents
Make sure you first have jQuery library and Bootstrap framework are installed properly in the webpage.
<link href="/path/to/bootstrap.min.css" rel="stylesheet">
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/bootstrap.min.js"></script>
Create custom jQuery Step Wizard.
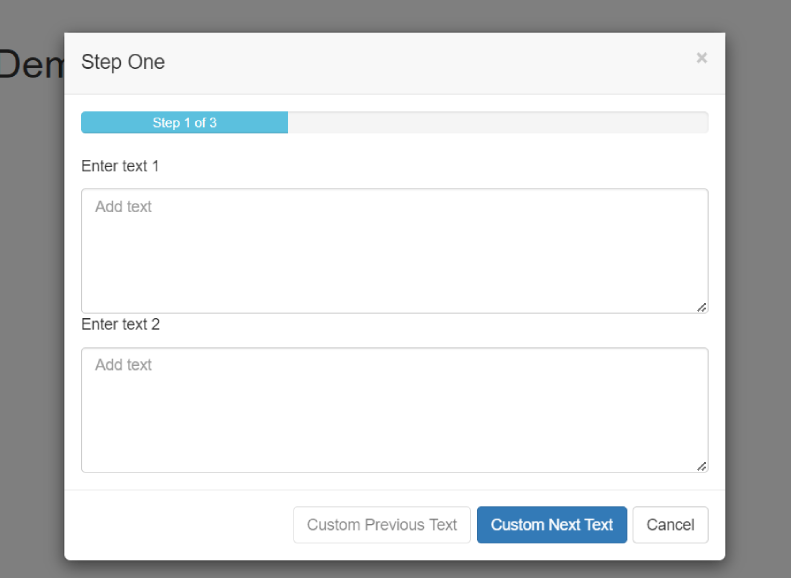
<div class="wizard" id="wizard">
<div class="wizard-step" data-title="Step One">
This is step one
</div>
<div class="wizard-step" data-title="Step Two">
This is step two
</div>
<div class="wizard-step" data-title="Step Three">
This is step three
</div>
</div>
Initialize the wizard.
$('#wizard').wizard();
Open the wizard.
$('#wizard').wizard('open');
Full customization options and callback functions.
// wizard title
title: '',
// validation rules
validators: null,
// callbacks
onSubmit: null,
onReset: null,
onCancel: null,
onClose: null,
onOpen: null,
// custom text
previousText: '<< Back',
nextText: 'Next >>',
submitText: 'Submit',
cancelText: 'Cancel',
// shows cancel/prev buttons
showCancel: true,
showPrevious: true,
// shows progress bar
showProgress: false,
// is modal mode
is<a href="https://www.jquerypost.com/tag/modal-popup/">Modal</a>: true,
// auto open on page load
autoOpen: false
Done
Thanks for make jQuery plugin is developed by jeffreypolk For more Helpfull for users, please check the demo page or visit the official website.