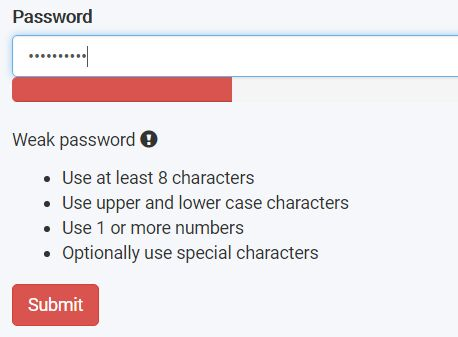
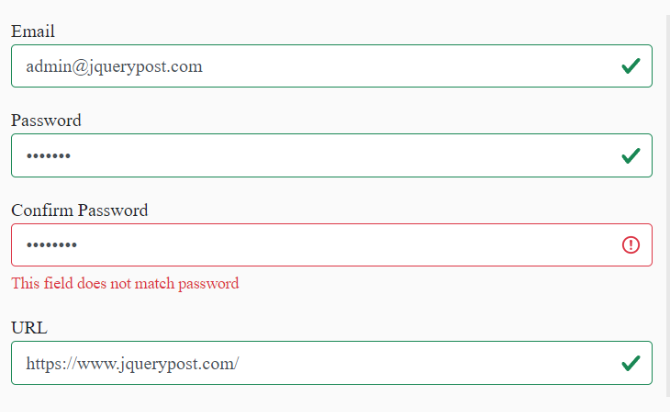
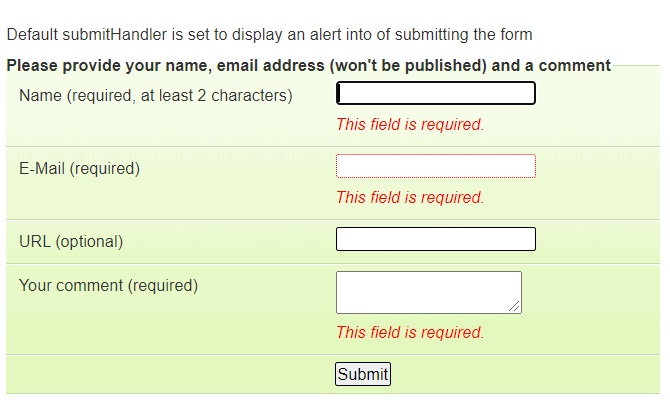
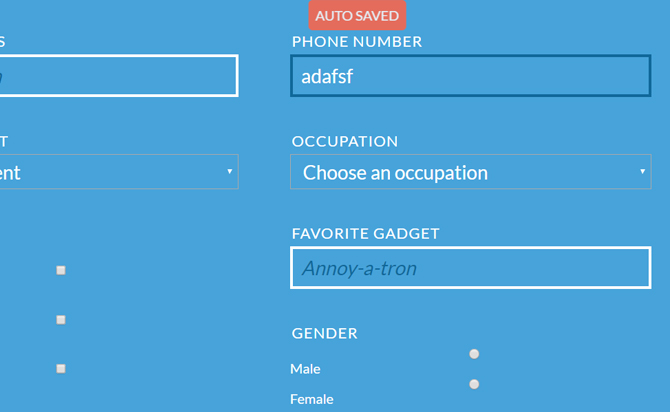
jQuery.validation.js is a contemporary and rich validation plugin of jQuery which creates modest user side form validation, password strength validates tranquil, while stagnant offering a plethora of tailored options. It is a multilingual jQuery plugin and has a wide range of validation functions that are needed to validate a particular form. It is up to you how you can alter your validation form for the processing criteria. The main purpose of the validation plugin is to detect the right and wrong values before submitting the validation form.
Table of Contents
How to use it :
Add jquery & css file for jquery-form-validation.js :
<script src="http://jquerypost.com/cdn/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="jquery.validation.js"></script>
<link rel="stylesheet" type="text/css" href="semantic.css">
<link rel="stylesheet" type="text/css" href="common.css">
Add in html form structure:
<form id="form-signin_v3" name="form-signin_v3" method="POST">
<div class="field">
<label for="signin_v3-username">Username</label>
<div class="ui left labeled input">
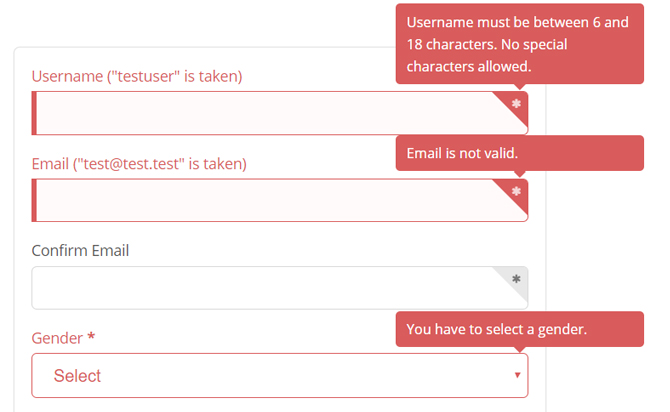
<input id="signin_v3-username" name="signin_v3[username]" type="text" data-validation="[L>=6, L<=18, MIXED]" data-validation-message="$ must be between 6 and 18 characters. No special characters allowed." data-validation-regex="/admin/i" data-validation-regex-reverse="" data-validation-regex-message="The word "Admin" is not allowed in the $">
<div class="ui corner label">
<i class="asterisk icon"></i>
</div>
</div>
</div>
<div class="field">
<label for="signin_v3-password">Password</label>
<div class="ui left labeled input">
<input id="signin_v3-password" name="signin_v3[password]" type="password" data-validation="[L>=6]" data-validation-message="$ must be at least 6 characters">
<div class="ui corner label">
<i class="asterisk icon"></i>
</div>
</div>
</div>
<button id="submit-signin_v3" type="submit" class="ui salmon button">
<i class="heart icon"></i> Custom Submit Button <i class="heart icon"></i>
</button>
</form>
Add Form validation jQuery code :
$('#form-signin_v3').validate({
submit: {
settings: {
clear: "keypress",
button: 'button#submit-signin_v3',
errorClass: 'custom-error',
errorListClass: 'custom-error-list',
inputContainer: '.field'
}
}
});
Done
Thanks for make jQuery plugin is developed by running-coder For more Helpfull for users, please check the demo page or visit the official website.