Cookies Alert jQuery Plugin is build with Bootstrap 4. it is a useful tool for implementing cookie consent notices on websites. With Bootstrap 4 integration, the cookieAlert plugin seamlessly blends with your website’s design. It allows you to display a cookie consent banner that informs visitors about the use of cookies and requests their consent.
The plugin offers various customization options, including the ability to define the message, button text, link URL, and more. You can also customize the appearance and behavior of the cookie consent notice to align with your website’s branding. By implementing this script, you can ensure that your website follows the necessary legal requirements while providing a smooth and user-friendly experience for visitors.
How to use cookies alert plugin
Table of Contents
Add Bootstrap 4 or Bootstrap 5 css in the header of the web page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
Add the necessary stylesheet cookiealert.css after Bootstrap.
<link rel="stylesheet" href="cookiealert.css" />
Create the Cookies Alert Notice in a Bootstrap component.
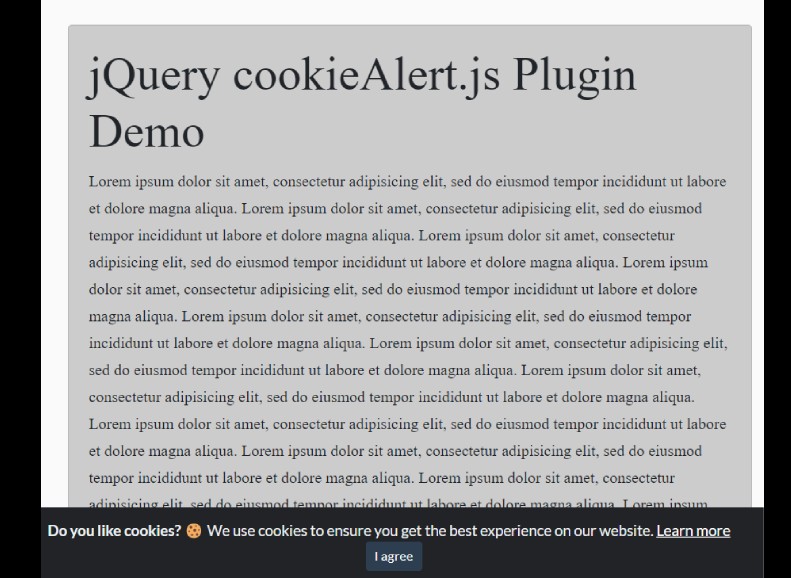
<div class="alert text-center cookiealert" role="alert">
<b>Do you like cookies?</b> 🍪 We use cookies to ensure you get the best experience on our website. <a href="/privacy/" target="_blank">Learn more</a>
<button type="button" class="btn btn-primary btn-sm acceptcookies">
I agree
</button>
</div>
Add the cookiealert.js plugin file at the end of the document.
<!-- From Local -->
<script src="cookiealert.js"></script>
<!-- From CDN -->
<script src="https://cdn.jsdelivr.net/gh/Wruczek/Bootstrap-Cookie-Alert@gh-pages/cookiealert.js"></script>
Call an event when the user accepts cookies.
window.addEventListener("cookieAlertAccept", function() {
alert("cookies accepted")
})
Done
Thanks for make jQuery plugin is developed by Wruczek For more Helpfull for users, please check the demo page or visit the official website.