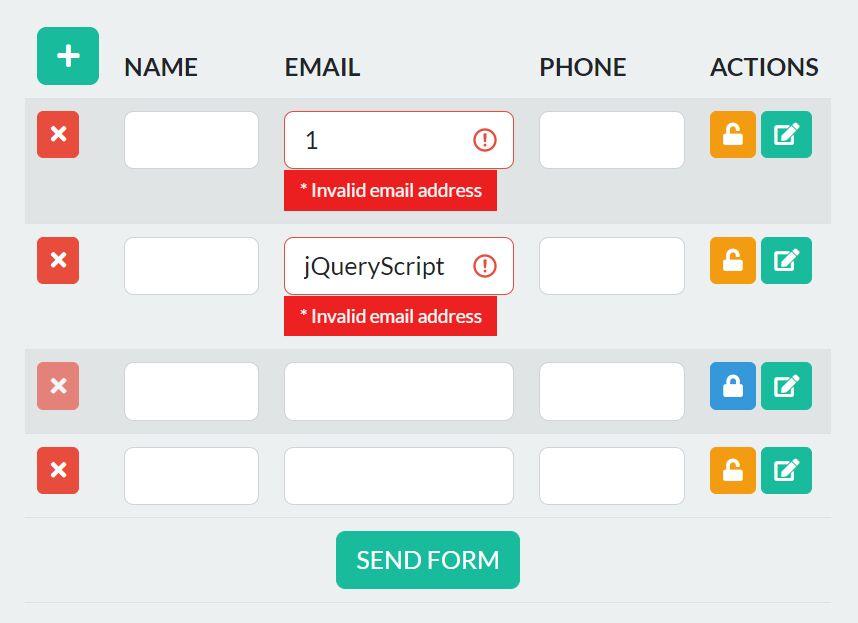
The Responsive Manage Form is a jQuery plugin that simplifies the process of creating responsive forms and tables. It allows users to manage data in a tabular format that’s easy to read and navigate on any device. The plugin provides a range of features, including sorting, filtering, pagination, and search functionality. It also offers options for customization, such as the ability to define column widths, add custom CSS classes, and change the default language. The Responsive Manage Form is an excellent solution for developers looking to create responsive and accessible forms and tables quickly and easily.
With its mobile-friendly design, the plugin ensures that forms and tables can be easily accessed and interacted with on smartphones and tablets. Additionally, it supports various form input types, including checkboxes, radio buttons, and dropdown menus. Overall, the Responsive Manage Form plugin is a powerful solution for building flexible and dynamic forms and tables for any web application.
Table of Contents
How to use :
Load the needed jQuery library and Validation Engine plugin in the document.
<!-- jQuery Is Required -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Validation Engine plugin -->
<link href="/path/to/cdn/validationEngine.jquery.min.css" rel="stylesheet"/>
<script src="/path/to/cdn/languages/jquery.validationEngine-en.min.js"></script>
<script src="/path/to/cdn/jquery.validationEngine.min.js"></script>
Load the manage.form.tables.js plugin’s files.
<link href="src/jquery.manage.form.resposive-tables.css" rel="stylesheet"/>
<script src="src/jquery.manage.form.tables.js"></script>
Bootstrap 5 and Font Awesome Iconic Font were used on the plugin’s example page to achieve rapid styling. OPTIONAL.
<!-- Bootstrap 5 -->
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
<!-- Font Awesome -->
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />
Add an empty table to your form.
<form id="formID" method="post" action="#">
<table class="table table-striped table-hover table-clone-row " >
<thead>
<tr>
<th scope="col">
<!-- Add Row Button -->
<button class="btn btn-success add-row"><i class="fa fa-plus"></i></button>
</th>
<th scope="col">NAME</th>
<th scope="col">EMAIL</th>
<th scope="col">PHONE</th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody></tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<button class="btn btn-success sender">SEND FORM</button>
</td>
</tr>
</tfoot>
</table>
</form>
Create a template for row inputs as follows:
const template = `
<tr role="row">
<td role="cell" data-label="#i" >
<a href="javascript:void(0);" class="btn btn-danger btn-sm remove">
<i class="fa fa-times"></i>
</a>
</td>
<td role="cell" data-label="Name">
<input type="name" name="name[]" class="form-control" data-validation-engine="validate[required,custom[onlyLetterSp],maxSize[20]]"
/>
</td>
<td role="cell" data-label="Email">
<input type="email" name="email[]" class="form-control" data-validation-engine="validate[required,custom[email]]"
/>
</td>
<td role="cell" data-label="Phone">
<input type="text" name="phone[]" class="form-control" data-validation-engine="validate[required,custom[phone]]"
/>
</td>
<td role="cell" data-label="Actions">
<a href="javascript:void(0);" class="btn btn-warning btn-sm lock">
<i class="fa fa-unlock"></i>
</a>
<a href="javascript:void(0);" class="btn btn-success btn-sm edit">
<i class="fa fa-edit"></i>
</a>
</td>
</tr>
Initialize the plugin on the form element.
$('.table-clone-row').manageFormTables({
// row template
templateRow: template,
// selector of remove button
removeRowTarget: '.remove',
// selector of add button
addRowTarget: '.add-row',
// min number of visible rows
minRowsVisible: 1,
// selector of submit button
senderTarget: '.sender',
// form title
tableFormTitle: 'Formulario',
// regex
indexRowPattern: /#i/g,
// debug mode
debug: 0,
// callbacks
onSubmit: function (form) {},
onErrorRowsVisible(element, form) {},
});
Create custom actions in the events array.
$('.table-clone-row').manageFormTables({
events:[
{
// lock button
targetName: '.lock',
eventName: 'click',
onEvent: function () {
const _this = $(this);
const tr = _this.closest("tr");
if (_this.hasClass('in-lock')) {
tr.find('input').removeAttr('readonly').removeClass('disabled');
tr.find('.remove').removeClass('disabled');
_this.removeClass('in-lock btn-info').addClass('btn-warning');
_this.html('<i class="fa fa-unlock"></i>');
} else {
tr.find('input').attr('readonly', true).addClass('disabled');
_this.addClass('in-lock btn-info').removeClass('btn-warning');
tr.find('.remove').addClass('disabled');
_this.html('<i class="fa fa-lock"></i>');
}
}
}
]
});
Done
Thanks for make jQuery plugin is developed by w360co For more Helpfull for users, please check the demo page or visit the official website.