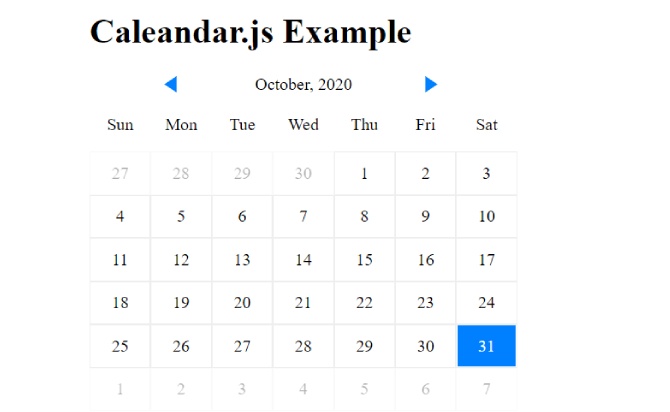
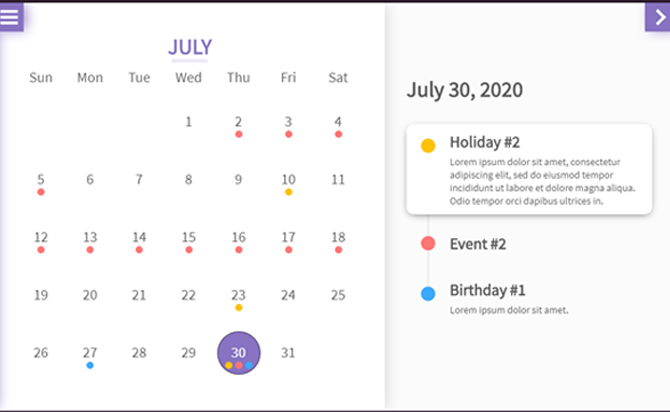
A lightweight, fast, customizable calendar component built with jQuery plugin to show and pick date and other stuff.
Table of Contents
Key Features:
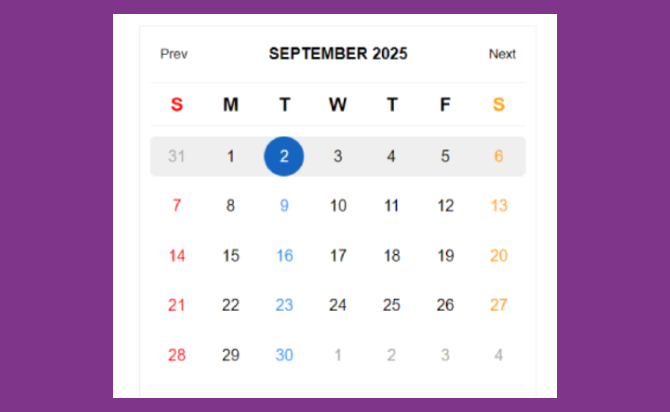
- Switches between months with Next/Prev buttons.
- Or directly switches between months from a selector UI by clicking the year.
- Also allows you to select a year from a dropdown.
- Allows you to set min/max dates.
- Disabled dates are supported as well.
- Useful callbacks that can be useful for date picker, month picker, or year picker.
How to use :
Add the latest jQuery library after the main script calendar.min.js after loading :
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/calendar.min.js"></script>
Add theme CSS link :
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="theme.css" />
Create a container to hold the calendar :
<div class="calendar-container"></div>
Call the function to generate a default calendar :
$(function(){
$('.calendar-container').calendar();
});
More callback calendar functions :
$('.calendar-container').calendar({
onChangeMonth: function (date) {},
onClickToday: function (date) {},
onClickMonthNext: function (date) {},
onClickMonthPrev: function (date) {},
onClickYearNext: function (date) {},
onClickYearPrev: function (date) {},
onShowYearView: function (date) {},
onSelectYear: function (date) {},
});
done
Thanks for make jQuery plugin is developed by wrick17 For more Helpfull for users, please check the demo page or visit the official website.